mouse on overflowing images and

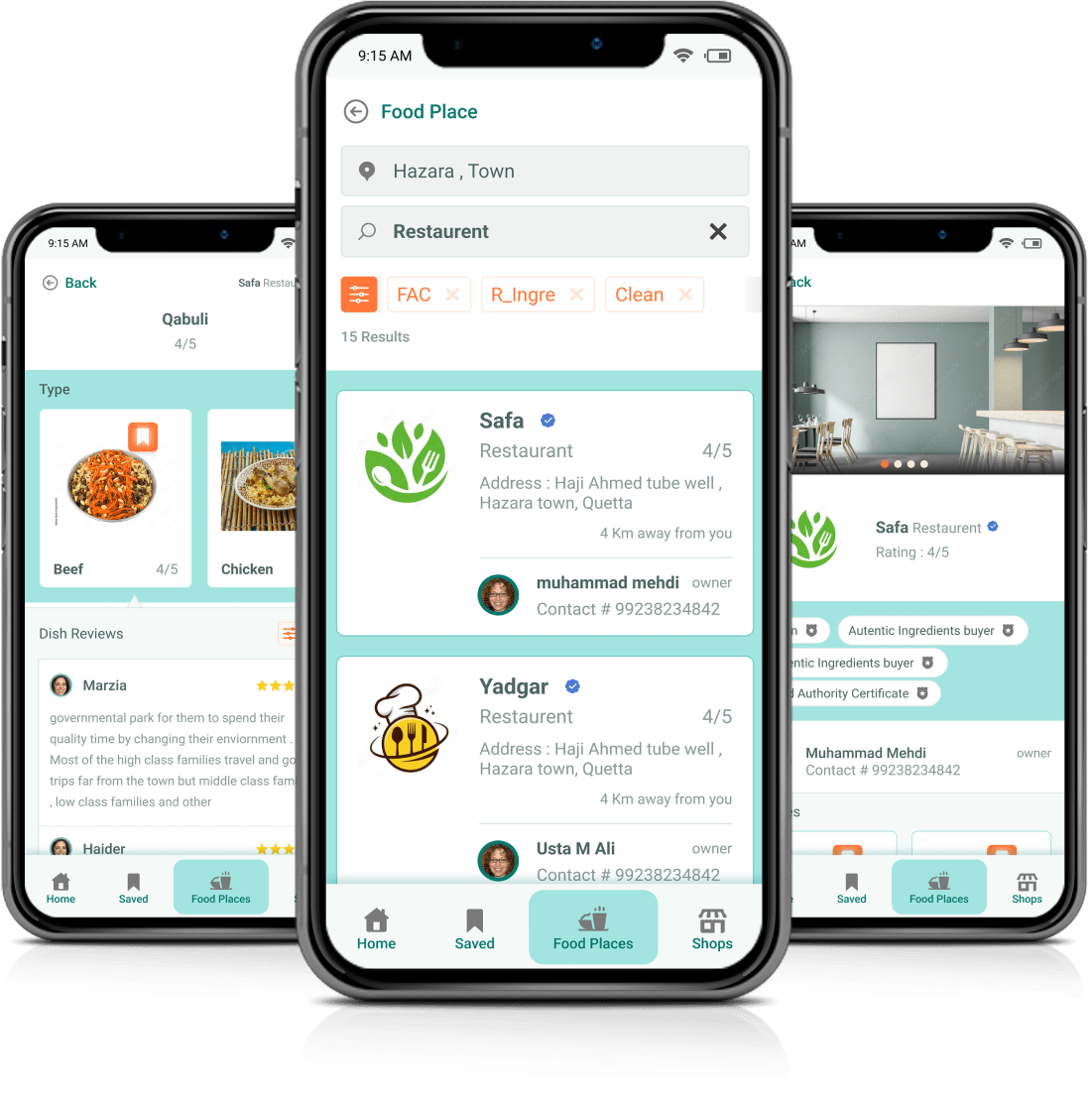
Trusty Feeder help people find places where reliable food , or ingredients of food are available by locating them on map .By which Uni students , travelers , visitors and other professional can use to find the reliable food access on the basis of food review and other aspects , near by them .
Jun 2023 - October 2023
UI / UX designer . Leading the UX and UI process from start to the end
Making UI aesthetic and UI guide . User Research , Ideating , conducting competitive audit , wireframing,conducting usability testing prototyping and iterating back on designs . Designing responsive website
Jun 2023 - October 2023
UI / UX designer . Leading the UX and UI process from start to the end
Making UI aesthetic and UI guide . User Research , Ideating , conducting competitive audit , wireframing,conducting usability testing prototyping and iterating back on designs . Designing responsive website .
Due less awareness and method of getting aware of food places and shops , people are finding it hard to believe the cleanliness , authenticity and other aspects of food places and shops
Movie and theater enthusiasts get late to go-out and bring snack and drink ,while watching movie and some users are stuck and can't get to movie time and couldn’t order and brink snacks with them
Due less awareness and method of getting aware of food places and shops , people are finding it hard to believe the cleanliness , authenticity and other aspects of food places and shops
Movie and theater enthusiasts get late to go-out and bring snack and drink ,while watching movie and some users are stuck and can't get to movie time and couldn’t order and brink snacks with them
I conducted unmoderated usability through google form asked questions from many Uni students far from their home and professionals . Most of them find it hard to believe the cleanliness ,authenticity and expiry date of food . They all had bad experiences while eating outside and had gotten sick . They all want any guide to help them find reliable food access .
Respondents
Questions
I conducted unmoderated usability through google form asked questions from many Uni students far from their home and professionals . Most of them find it hard to believe the cleanliness ,authenticity and expiry date of food . They all had bad experiences while eating outside and had gotten sick . They all want any guide to help them find reliable food access .
Respondents
Questions
Due to Lack of awareness about food and it’s ingredients that are sold in shops
With clever copying brands the local sellers trick customers easily to buy their products .
With several number of local food places , consumer find it hard to authentic food place by different aspects

26
Quetta
5 member family
Uni Student
Haider is a busy university student . He lives in hostel with his friends far from his university ,his time table for classes and meals frequently changed due to which he can’t plan to cook or start a mess system and go out for food . He is foodie and likes to eat outside but he is afraid due to unreliable food .He usually gets frustrated when he find the food he bought isn’t reliable
To eat healthy food from a reliable access
Easily find reliable access of food
Have meal on time
Throwing food bought from unreliable access
Wait to long to cook by himself
Eat usually food bought from unreliable access.

24 years
Quetta
3 members family
Internee
Shazia is am internee in any public service company . lives in flat with her school friends . She mostly travel cities as of her work and can’t manage to cook . She mostly eats from outside in cities . She likes to have food from reliable access . She is too much careful about her health to be consistent to her job . She searches in social media for reliable access to food in the she start her work .
Easily find reliable food from any reliable access
Prefer food made in clean kitchen
To buy food from authentic franchises
Facing fake or 2nd copy products
Eat the food bought from unreliable access and also which is late
Hard to find reliable accesses of food
Haider is an University student who needs To have easily access to reliable access of food and identify food because He can’t cook usually due to varying class timing, and often leave food bought from unreliable access and sometimes eat that when he is very hungary
Shazia is a busy internee in governmental firm who needs to find reliable access of food and identify authentic food product seller while on trip because She wants to keep consistent with her job and usually find reliable access of food with difficulty and sometimes eat food cooked late or is made from local unreliable access .
Goal: Finding any official product sold by any authentic reliable access of products

A feature of an app by which he could easily search and find
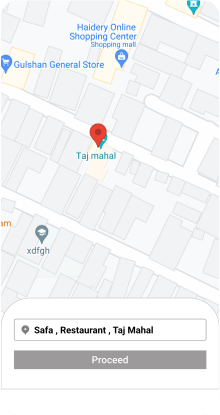
Map to pin point the location to visit
Select products based on feedback on past users
A feature of an app by which he could easily have the any product’s guideline to verify sometimes by searching the product , company or other in official website
An app feature by which he could file complain against and give review about goodness or badness..
Goal: Finding any food eatable , clean and tasty by any reliable access of food

A feature of an app by which he could easily search and find
List of the foods of place with its ingredients ,price ,freshness , and other crucial aspects of product .
Map to pin point the location to visit
Select food based on feedback on past users
An app feature by which he could file complain against and give review about goodness or badness..
Competitive audit was done to make easy to ideate solutions for problem

Services finder app
Providing consultancy about every services for people who don't have awareness about local services .
Yelp wants to connect people with great local businesses
Detailed information about local businesses
Reservation by submission of detailed information
Advance and specific filter .
More services which is overwhelming
Sign-up function didn’t work .

Food and grocery delivery app
Providing riders that could deliver food from restaurents , cafes , groceries ,etc , to people .
From food delivery to your daily convenience companion
Only Shops And Restaurant service
Only Delivery and pickup
Unresponsive web

google map with services pinpointed on the map showing direction
Providing feedback based on official users upon every services availble in specific area
To help people understand and explore the world around them
Easy getting directions due to google map integration
Verified user profiles
No Advance filter
More services which is overwhelming
List out the verified and authentic ingredient seller to restaurants , cafes , mini stalls and hotels with their feedback and reviews from Food authority department of government
List out the verified official product seller or shops selling official products , verified by companies in the area .
List out the companies with their official franchisee in certain areas selling their official products .
Making Accessible product
Making easy the sign-up process
Making Web apps responsive
Ideas were generated by crazy eight method and the elements with red star were choosen to be added in the digital wireframes .




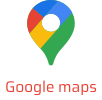
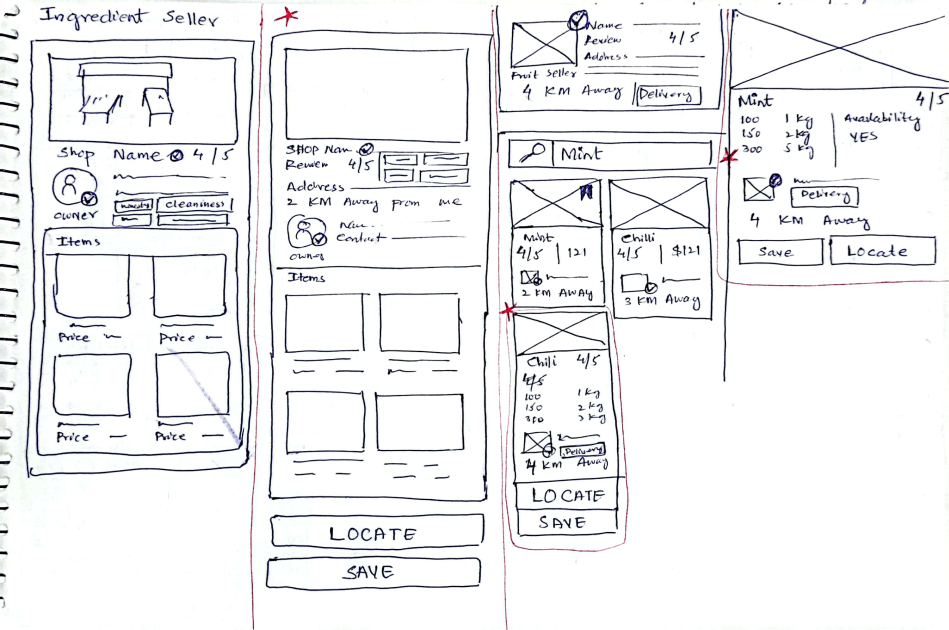
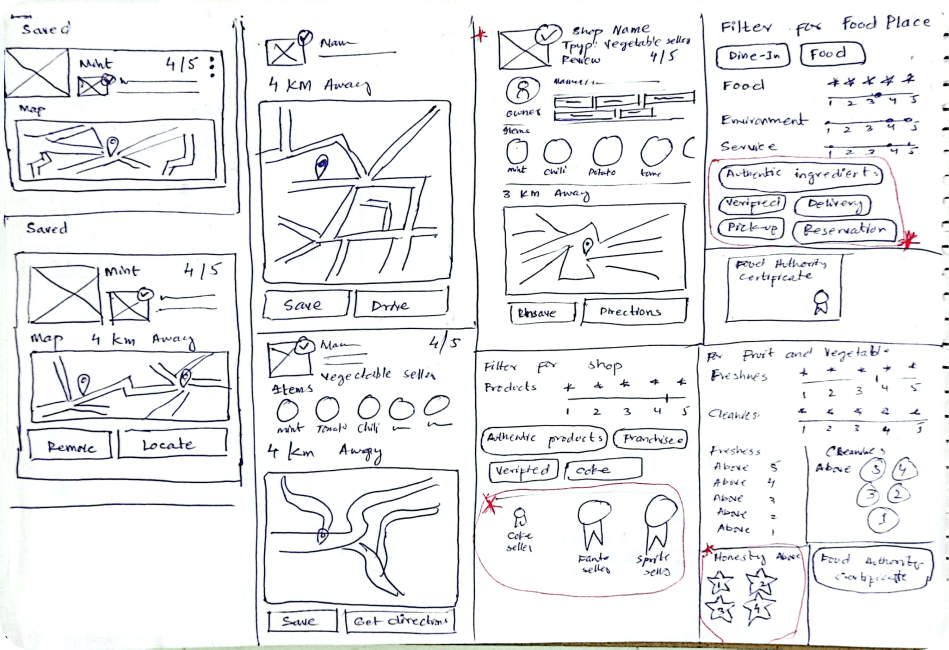
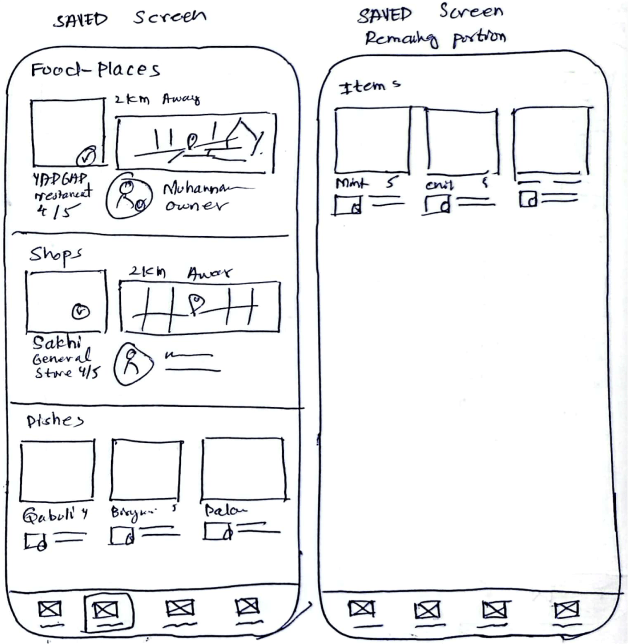
Paper wireframes were made by generated ideas of components from crazy eight method .
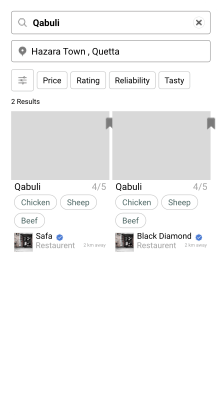
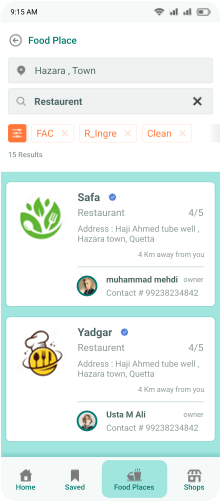
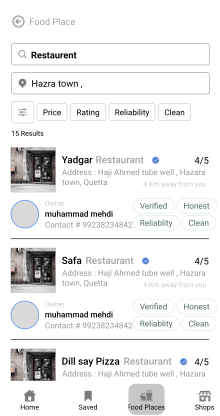
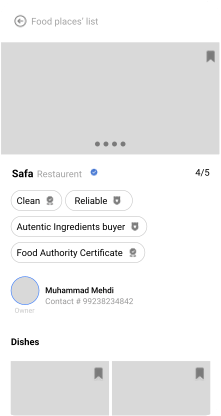
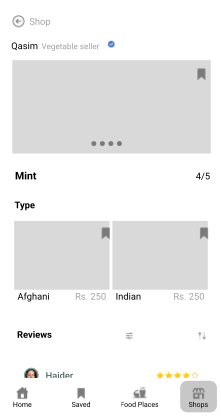
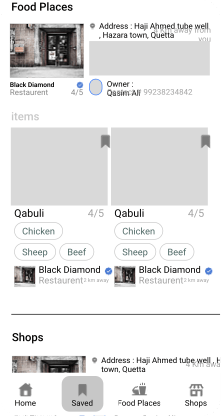
List of food places out of which single place is selected then items of the food place is selected

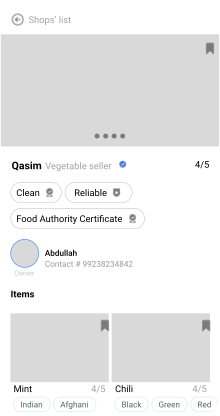
List of shops out of which single place is selected then items of the single shop is selected

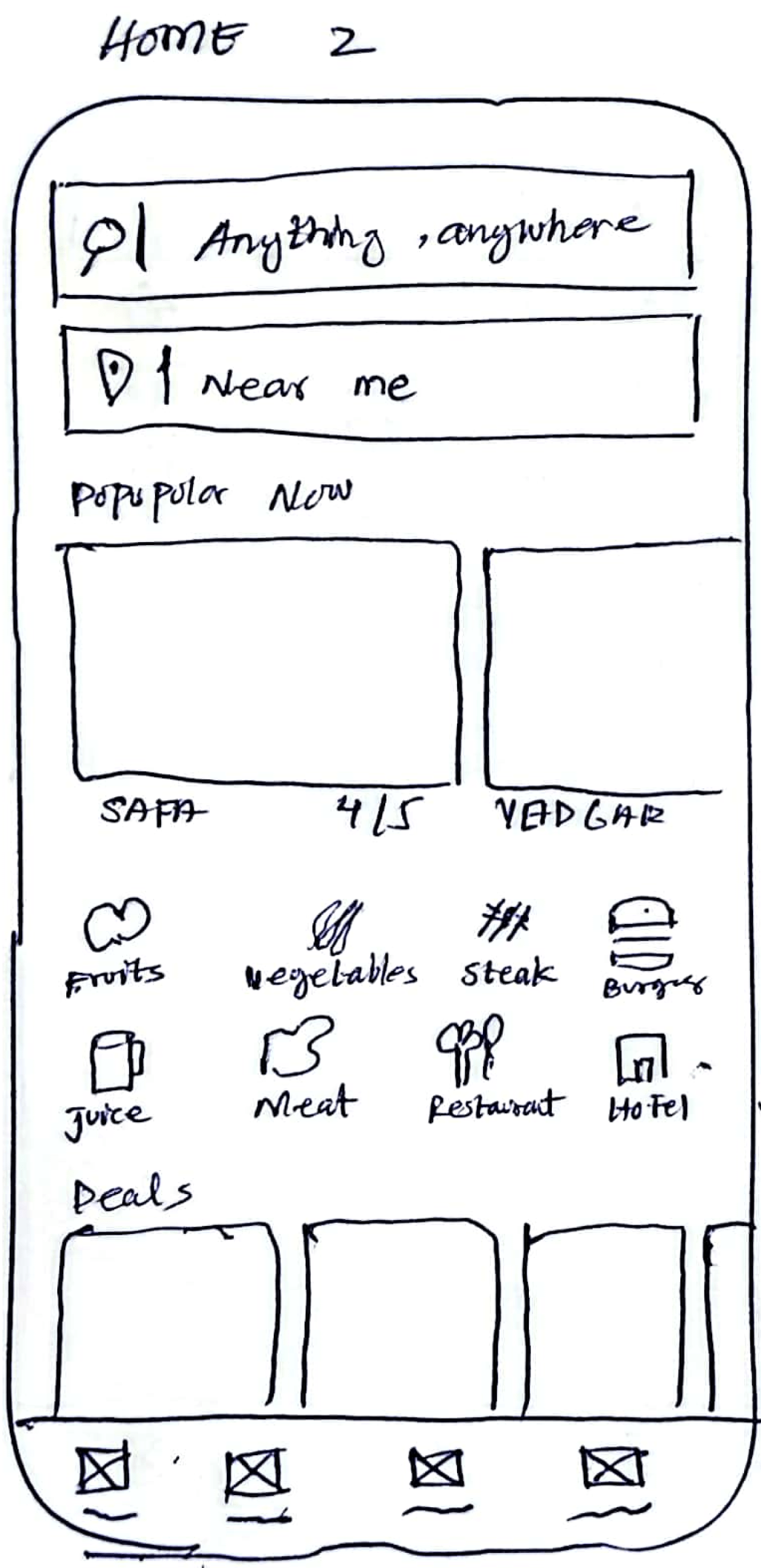
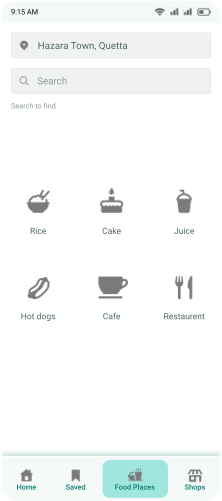
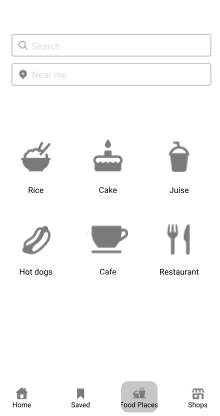
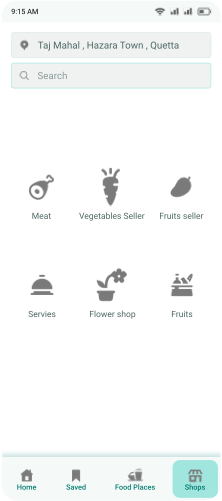
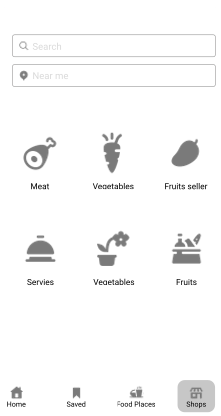
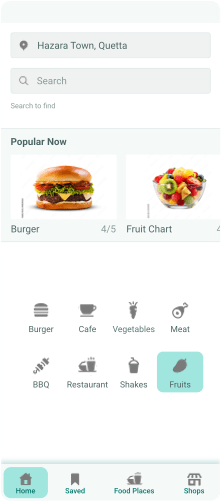
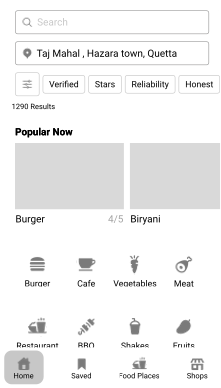
All screen summarized on the home screen

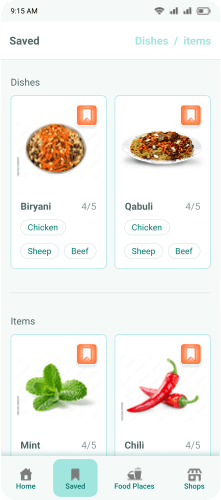
The items or places saved for easy access when the user is in hurry

All the possible screens for searching and adding location .

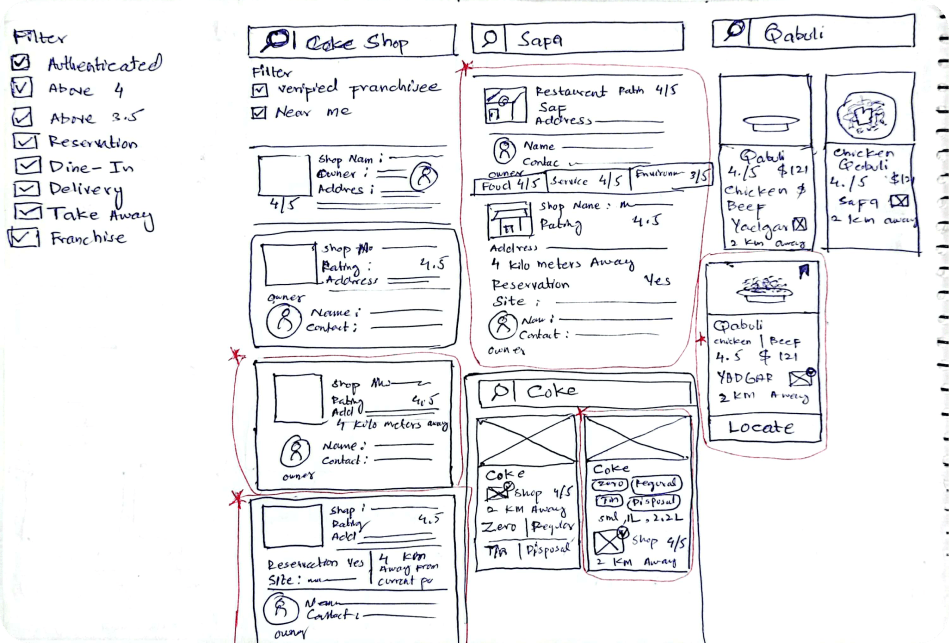
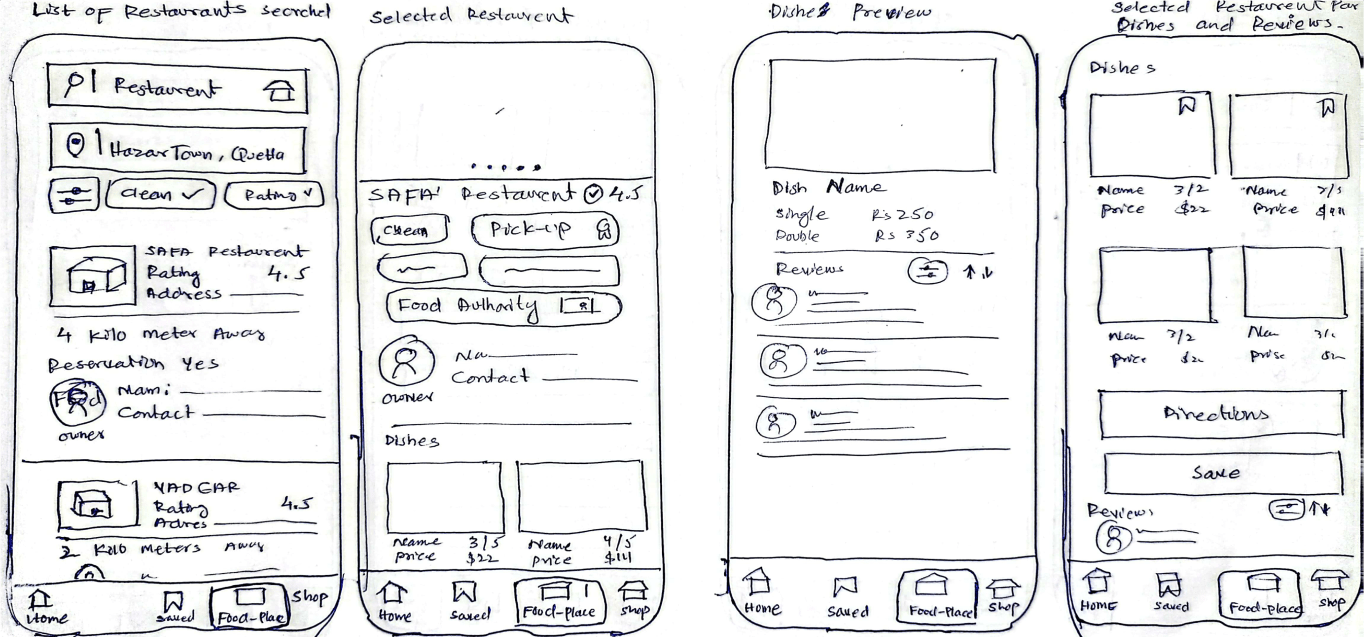
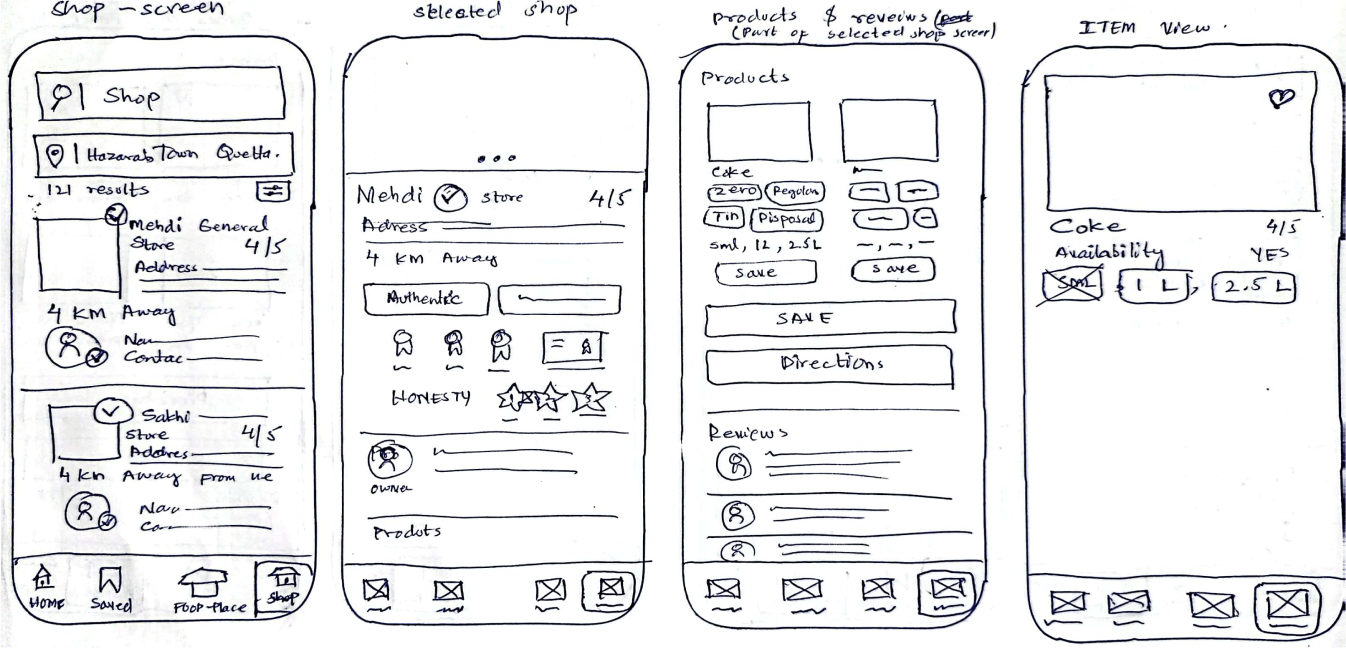
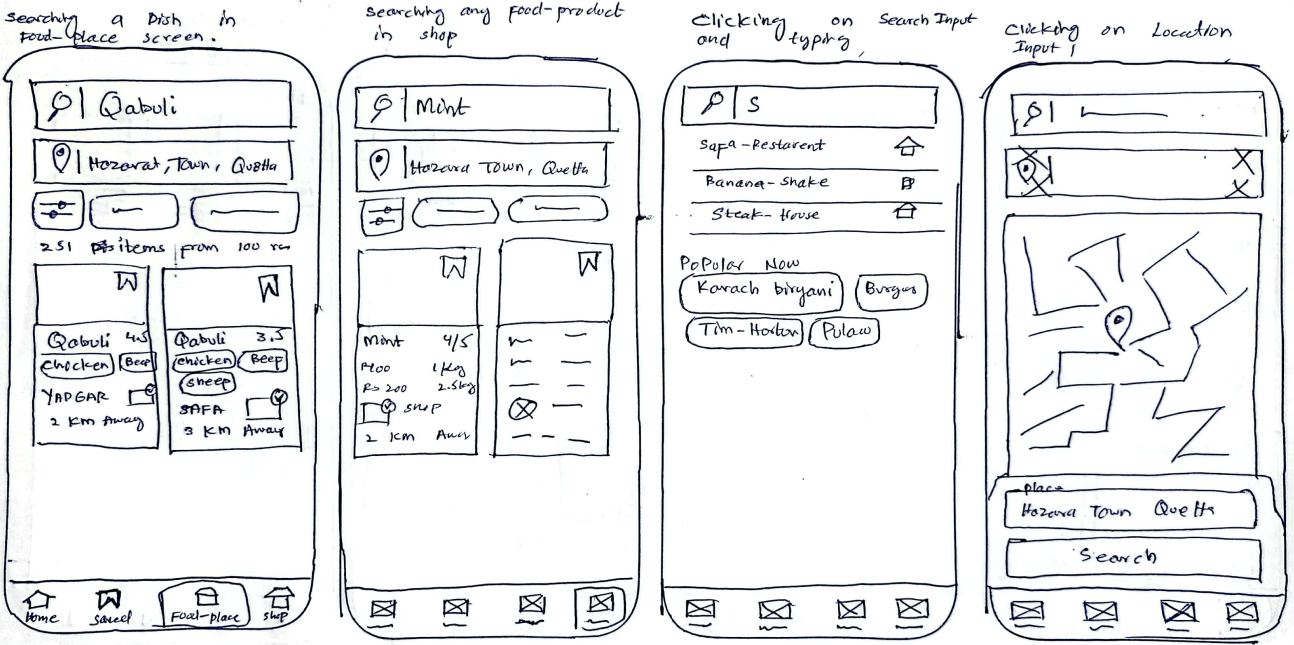
Digital wireframes were made to build up low-fidelity prototype and test with end users
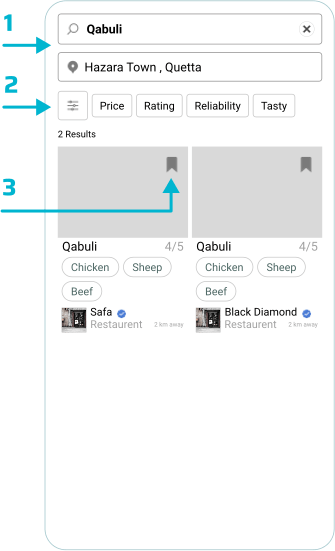
1
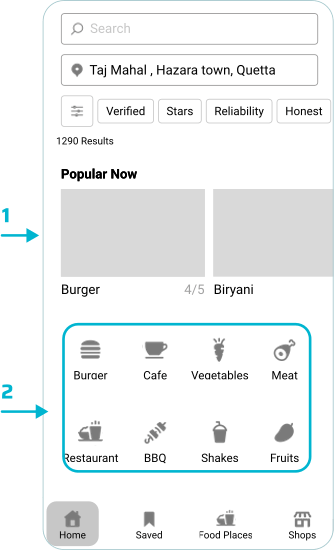
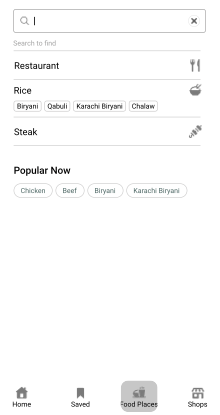
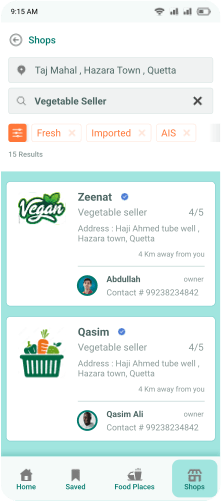
Search field for easily finding the desired keyword in specified area.
2
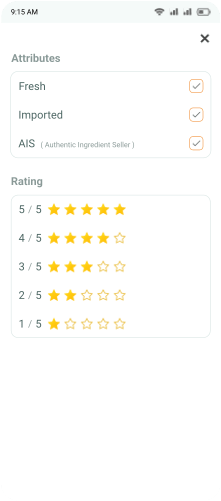
Filter to bring up specific results
3
Save button to instantly save multiple item for Saved screen

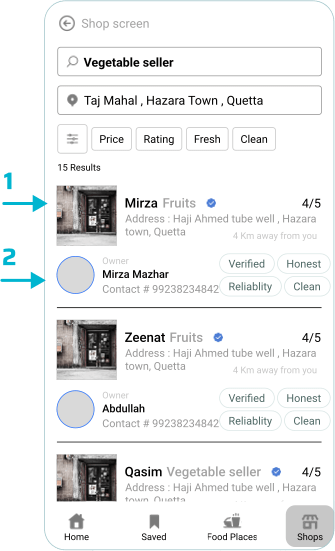
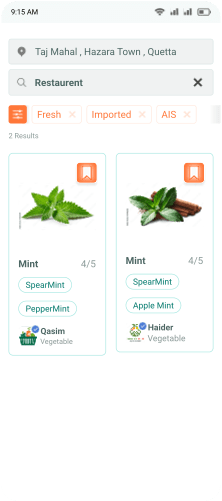
1
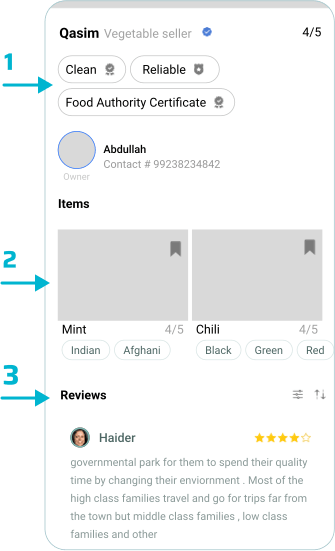
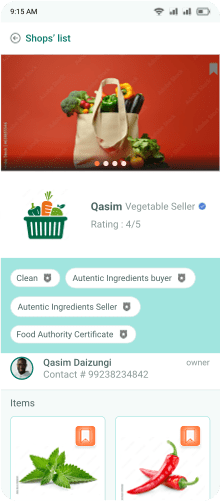
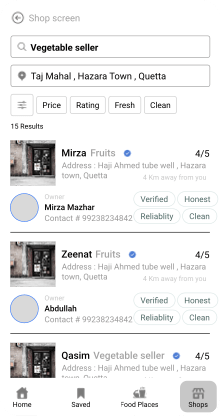
Name of shop with verified sticker.
2
Business owner with it’s avater , badges and contact info for users that could instantly take action

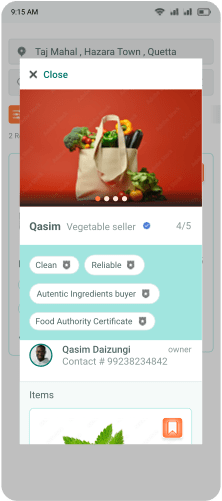
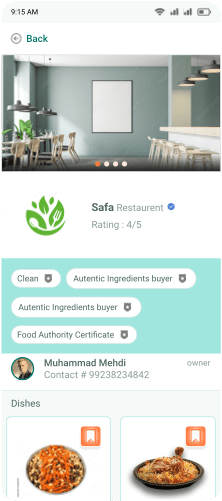
1
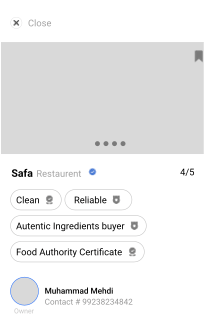
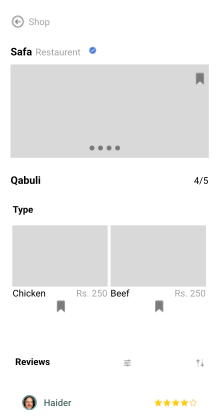
Badges assigned to the Business specifically to for their stages of reliability
2
Lists of business’s items with save option , that they sell
3
Reviews section on the business made up of authenticated users by their email

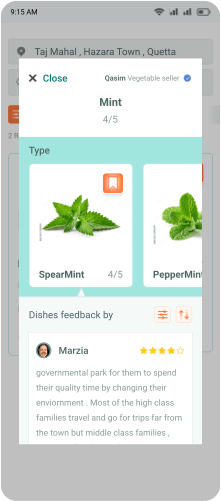
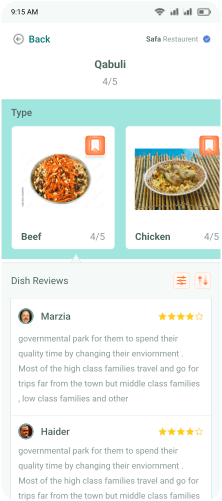
1
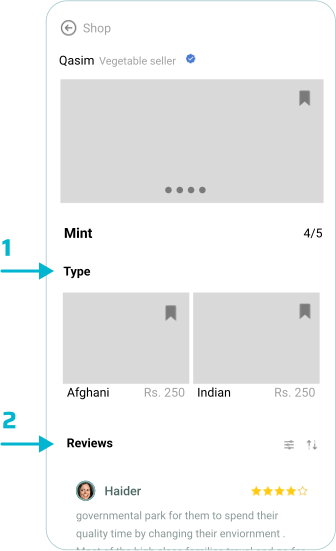
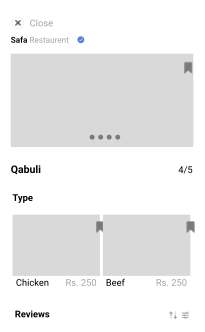
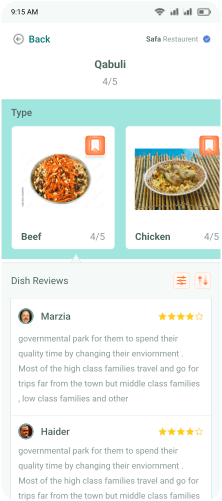
Types of dishes
2
Reviews section on the business’s items made up of authenticated users by their email

1
The most popular items of business for the users to try out .
2
Short cut based on mostly searched and visited items of businesses

1
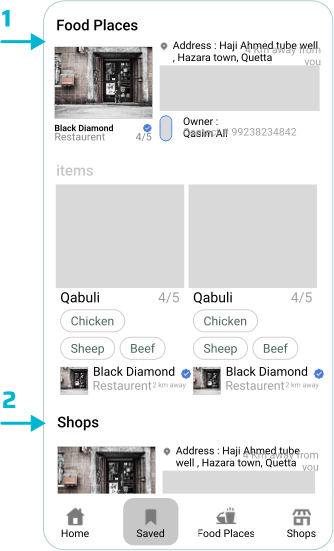
Saved places and items related to Food Place screen
2
Saved shop and items related to Shop screen

Low fidelity protype was made to be tested with end users to identify early possible errors of product
Check Low_fidelity prototype
Low - fidelity Prototype was made and tested with users as results we got some insights
Task 1 :
Go to food place screen , select a restaurant and check and read about the details given about the restaurant .
Follow-up 1 :
Were you able to complete the task ? If not then tell me about the difficulties you faced ?
Task 2 :
Now select any food item of the restaurant check and read the details .
Follow-up 2 :
Were you able to complete the task ? If not then tell me about the difficulties you faced ?
Task 3 :
Go to Shop screen , select any shop and check and read about the details given about the restaurant .
Follow-up 3 :
Were you able to complete the task ? If not then tell me about the difficulties you faced ?
Task 4 :
Go to food place screen , select a restaurant and check and read about the details given about the restaurant .
Follow-up 4 :
Now search for any Item and go check the details and the item’s shop
5/6 Users couldn’t make use of search functionality
3/6 Users got cluttered by the details on lists of data on the food place screen
1/6 Users was confused with the data represented on the food item’s detail screen
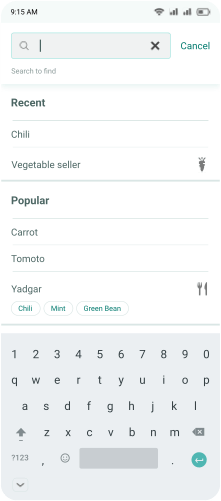
Search functionality should be improved .
Content on screens : The irrevelent information on UI should be cut off to reduce clutter .
Item description screen : Food item screen should be rethought
Based on usability study insights, the designs and prototype were iterated upon then mockups were made for High Fidelity prototyping
Based on usability insight searching and filtering was made to be more intuitive.






Based on usability insight searching and filtering was made to be more intuitive.







Based on usability insight irrevelent information on UI cut off to reduce clutter and on single Item description screen unrelated information was also cut off









Based on usability insight irrevelent information on UI cut off to reduce clutter and on single Item description screen unrelated information was also cut off









No changes were brought to home screen yet due untesting this .



Iirrevelent information on UI was cut off to reduce clutter



High fidelity prototype developed after usability study for a refined user experience.
Check High_fidelity prototype
Labels for icons are given for better readability
Colors , passing “AA” standard , were used
Imagery were added for better and easy User Interface .
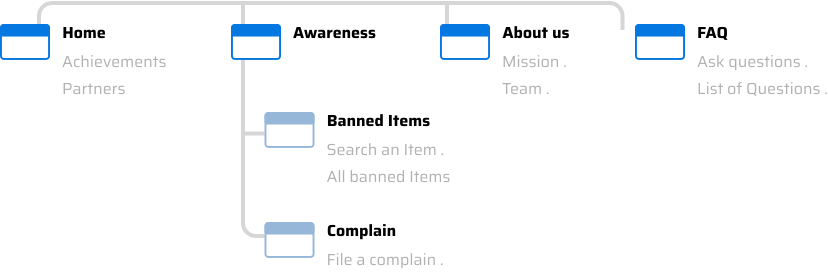
After the completion of the mobile , I started to design the responsive design of the site by firstly laying out the possible screens via sitemap

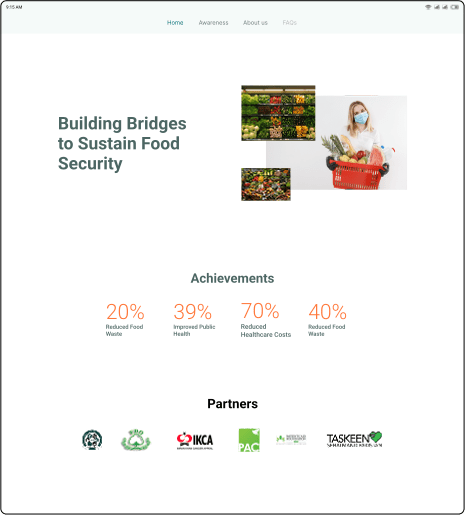
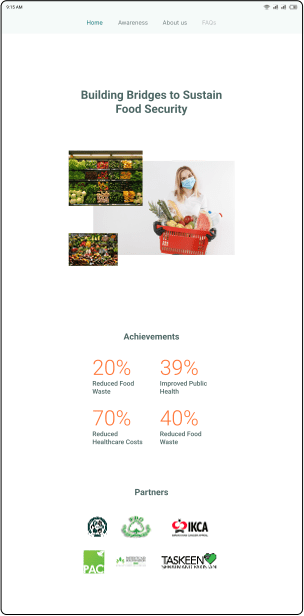
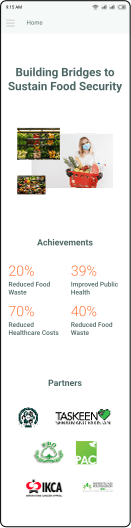
Different screen sizes as shown below were designed to meet diverse needs of users .



Most of the users agreed that they are going to use this app frequently to find reliable food access .
I learned how important it is to follow the each step of design as per their regulations . Being flexible , fast and decisive is key to get wheels rolling .
Conducting a test to determine the app is able to help people
Redesigning some parts of the UI and testing with A/B testing method
Gamifying the app so that to increase the customer engagement rate
I’m big thankful to you for reviewing my on course (google UX design) project’s case study .