mouse on overflowing images and

This product is for teachers ,who grades assignments ,track performance of students and make their reports as required . The goals are to make grading assignments ,tracking performance and making reports easily
January 2023 to June 2023
UI / UX designer . Leading the UX and UI process from start to the end
Making UI aesthetic and UI guide . User Research , Ideating , conducting competitive audit , wireframing,conducting usability testing prototyping and iterating back on designs . Designing responsive website
Jun 2023 - October 2023
UI / UX designer . Leading the UX and UI process from start to the end
Making UI aesthetic and UI guide . User Research , Ideating , conducting competitive audit , wireframing,conducting usability testing prototyping and iterating back on designs . Designing responsive website .
Teachers find it hard to grade assignments and give feedback individually in class due to lack of time . They also need to track performance and make reports of students for Director of the institute .
Grade assignments sharing them immediately to their students to make them known about their mistakes . It also keeps track of students’ performance and make reports automatically according to the graded assignments , for principal
Teachers find it hard to grade assignments and give feedback individually in class due to lack of time . They also need to track performance and make reports of students for Director of the institute .
Grade assignments sharing them immediately to their students to make them known about their mistakes . It also keeps track of students’ performance and make reports automatically according to the graded assignments , for principal
I interviewed some teachers to empathize with them about their work . I found that teachers find it hard to check assignments on the spot due to time bound . I also found that teachers sometimes lose any student’s assignment written on paper ,when they carry along with them at office , home or somewhere else to check and grade. While grading assignments they make a progress report to submit to the principal ,which is time consuming for principal to evaluate and make results .
Respondents
Questions
I conducted unmoderated usability through google form asked questions from many Uni students far from their home and professionals . Most of them find it hard to believe the cleanliness ,authenticity and expiry date of food . They all had bad experiences while eating outside and had gotten sick . They all want any guide to help them find reliable food access .
Respondents
Questions
Due to less time , it’s hard for the teachers to deliver the assignments on time or on the spot to students with feedback
Teachers sometimes lose the assignments done on papers due to which the can’t track the performance by which report is made
Principal find it hard when late the teachers submit their progress report the him or her .By which principal makes reports

33
Quetta
6 member family
English Teacher
Murtaza is english teacher ,who has been teaching for 3 years . He works 6 hours a day in English Academy . He finds it hard to keep balance his work , social life and family life balance .He wants to check and delivers his students’ assignments on time He loves to have any software that could help him grade assignments .
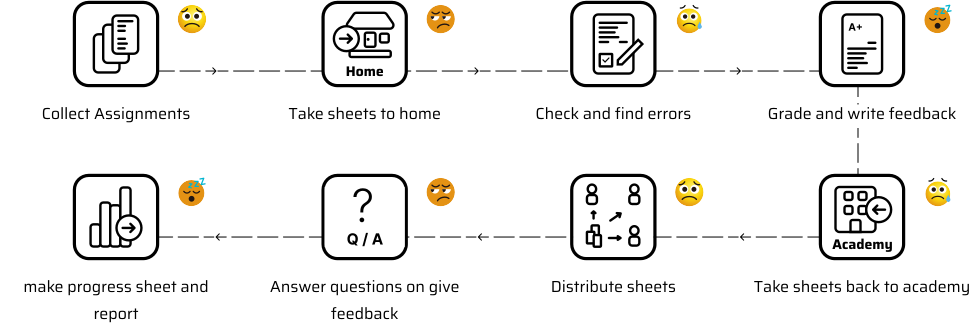
Collect and check assignments daily basis , give grades and transfer grades into marksheet weekly
Make the students aware of their mistakes quickly.
Takes assignments with herself to office sometimes in homes to check
“It is hard give students their assignments on the spot due to hard unchecked documents”
“It very hard for principal to collect the assignments from teacher”
“Sometimes a student's assignments is lost so we need to run after that”
Murtaza is a Busy Teacher who needs to take assignments to home or other place to : check , grade and deliver assignment on time student because he wants his students’ error should be shown quickly and assignments aren’t lost .
Mapping out the journey of Murtaza helped to identify problems he face while grading assignments of his students
Goal: Collect , grade and deliver students' assignments

A website where each student could upload their assignments within limited time period
An editor by which a teacher could highlight the errors
An option to calculate give number out of user defined percentage and saves it into marksheet
Notify students that their assignments’ are checked
A message box under the mistakes for explanation of the mistake
An option to copy into new progress sheet with option of sending to certain staff .
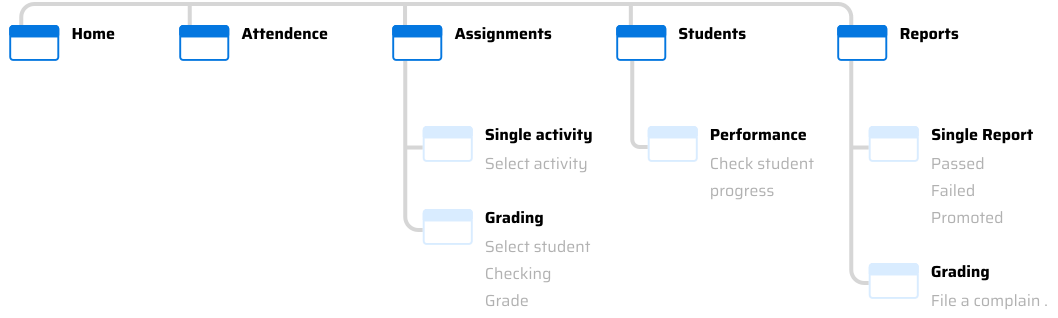
I arranged the information needed for different screens of the app so that all to keep things easy going .

Competitive audit was done to make easy to ideate solutions for problem

Grading assignment , assigning tasks , inspecting results Ios app
Target teachers , students and parents to make paperless classrooms in Canada , UK and Norway , also 2nd most expensive among the competitors
Showbie helps you bring your classroom together in one simple, easy to use app.
Inclusive design for different roles
basic software tour tutorial
Voice and message commenting on assignments
Un responsive web
Doesn't have android app
Needs to go to pro to use grade assignments and access other features
Unspecified subjects
Only specific countries could use
No dark mode
Complex user flow and to memorable

Grading assignment and assigning tasks , android and IOS app
Target teachers and students to make an app by which any classroom around the world could use also cheapest among the competitors
Want teachers could easily access their students anytime, anywhere
Has android and Ios mobile app both
Unattractive , unresponsive web with poor UI design .
less types of quizzes
no subjects
No tutorial of the app

Grading assignment and assigning tasks , web app
US based company that t arget teachers and students to create ease for them by making a lot of helpful features for grading assignments , quizzes and tasks .
Formative gives you the teaching tools to engage, instruct, and assess
Pre made template for quizzes
Auto grade
Track progress of students
Collaboration of students with teachers
All school subjects
Library section
Dashboard section
Integration with third party products like google
Cues for navigation
Easy and straightforward user flow with nice animations
Strong brand identity with aesthetic UI design
No mobile app
Not more languages
Darkmode

Web app making custom widgets like quizzes , progress report generator , answer sheet generator and many more
Belgium and the US company , second cheapest in the competition , that target teachers and students by providing a lot of pre-built widgets to help teachers in assessments
Create your own interactive exercises and auto-graded assignments in minutes!
Elegant Design
Easy dashboard
Automatic grading and reporting
Different type of quizzes
Possible answers to quiz questions
Custom widgets
Clear user flow to do some task
Clear navigation sidebar
Web is not responsive
Has no mobile app
No Dark Mode
Provide dark mode for accessibility
Provide ease for other region of the world
Provide mobile app IOs and android
Provide all options for all academic subjects
Provide option to make custom quizz
Provide aesthetic UI design
Provide a separate parent section to inspect children's performance .
Ideas were generated by crazy eight method and the elements were choosen to be added in the digital wireframes .




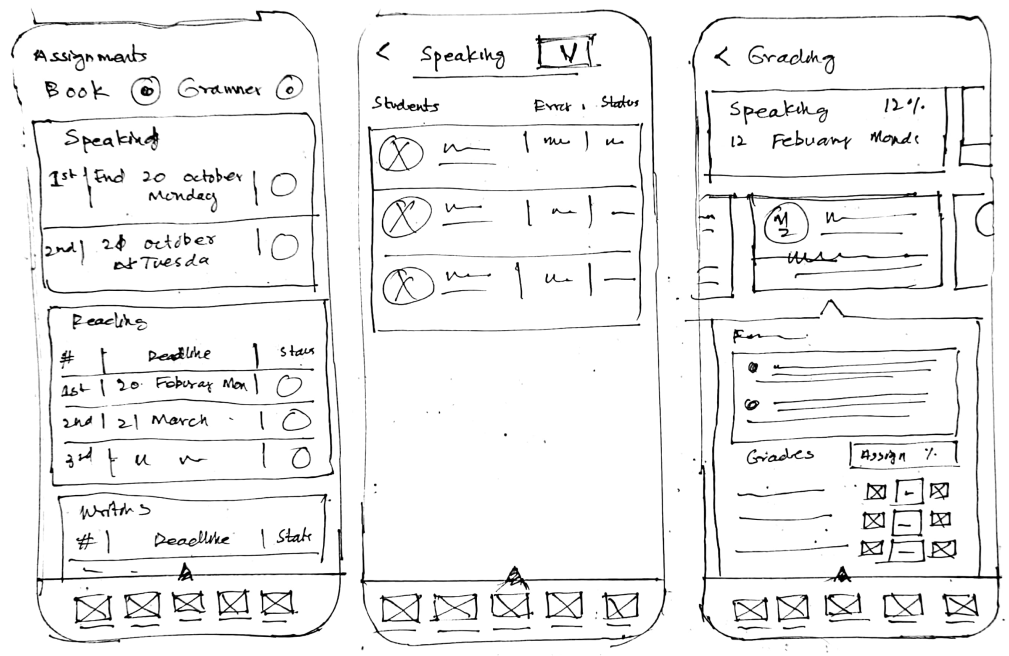
Paper wireframes were made by generated ideas of components from crazy eight method .
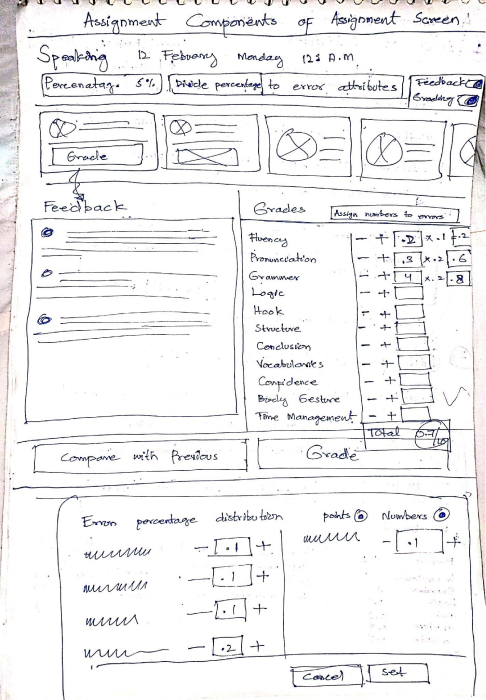
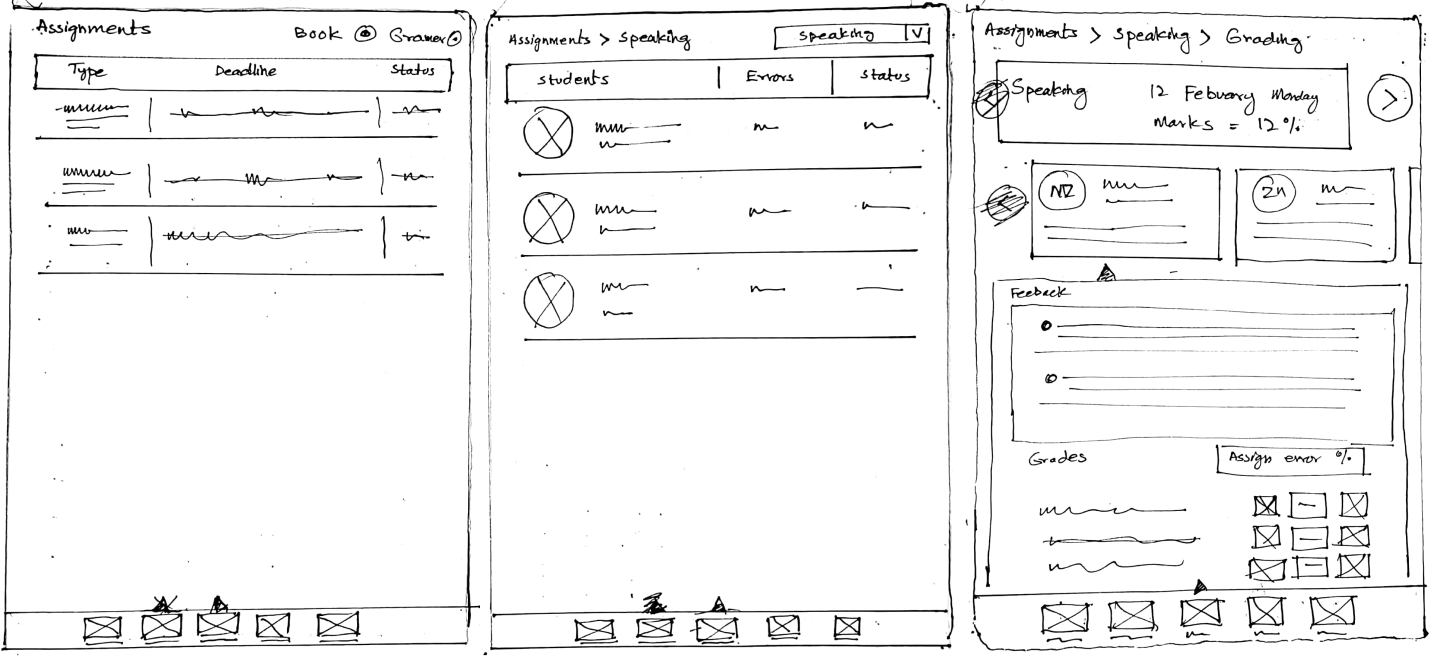
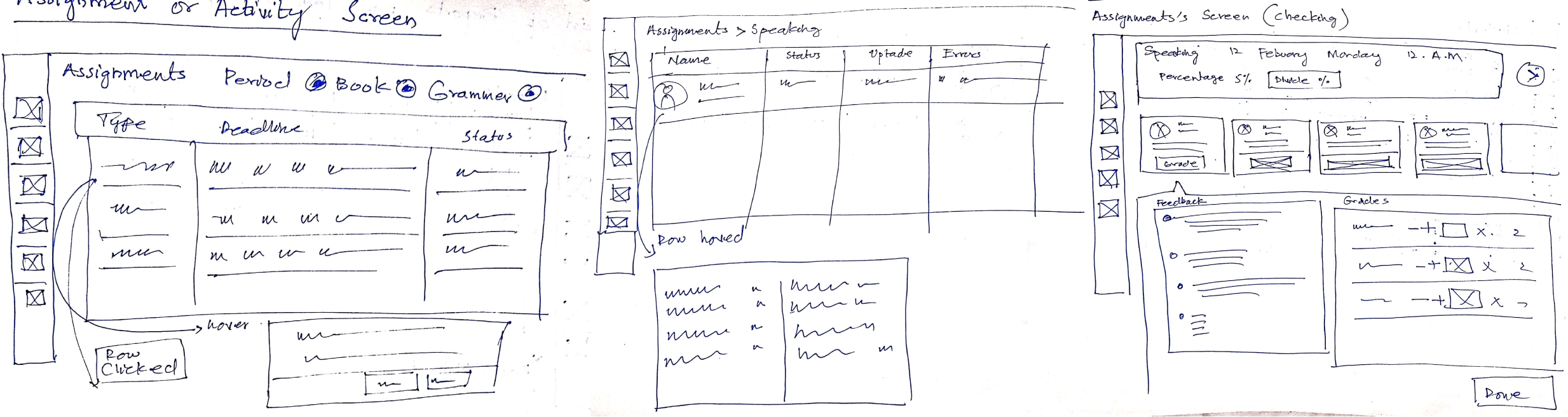
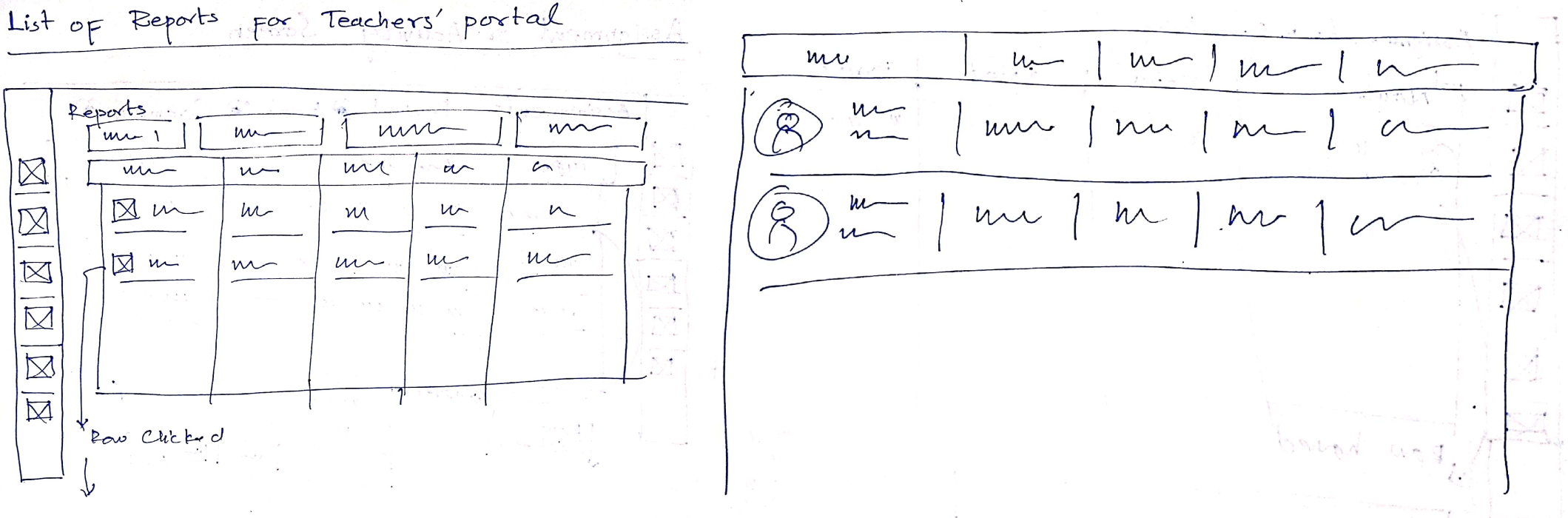
All the paper wireframes (mobile , tab , desktop ) for assignment grading and assignment



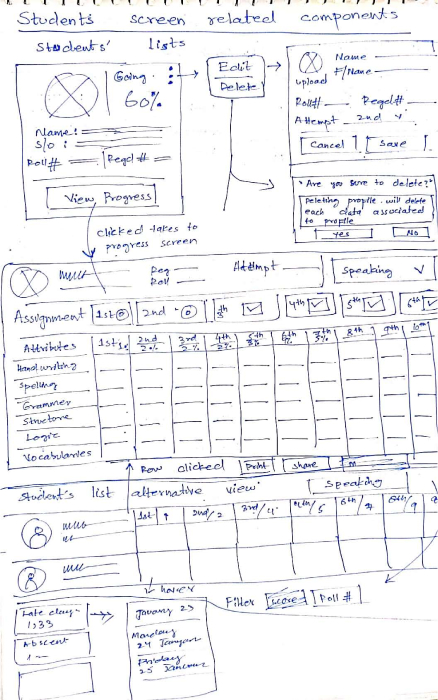
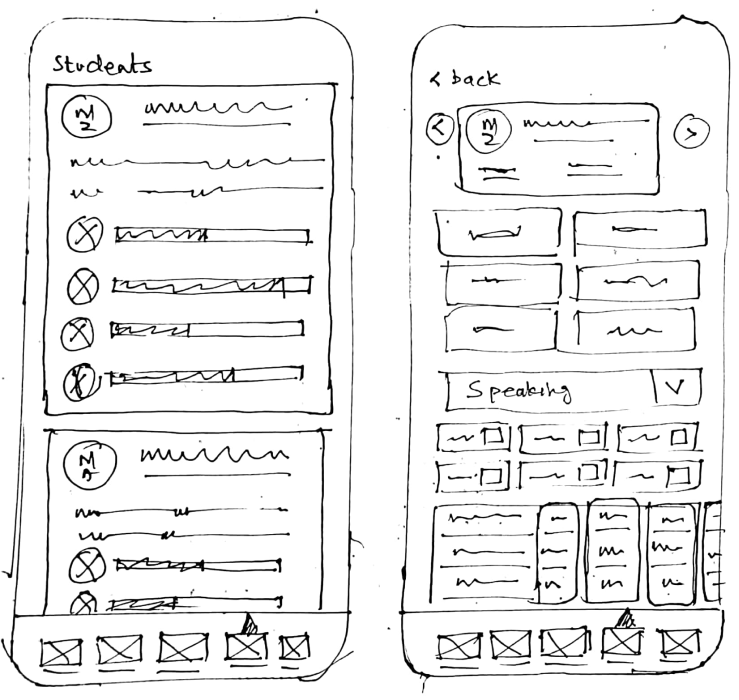
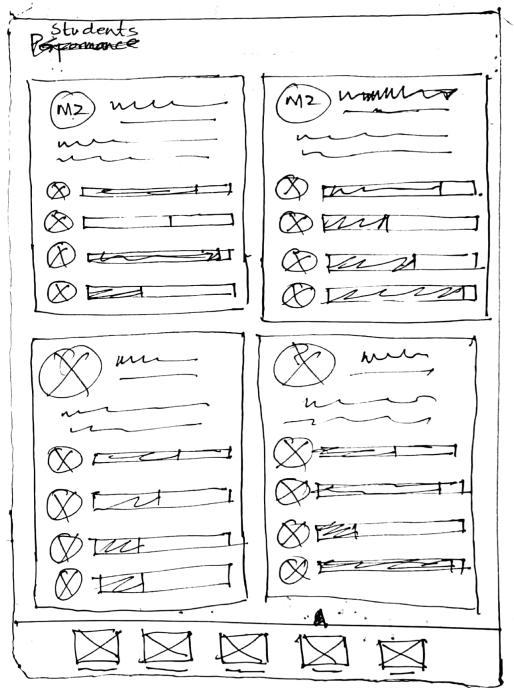
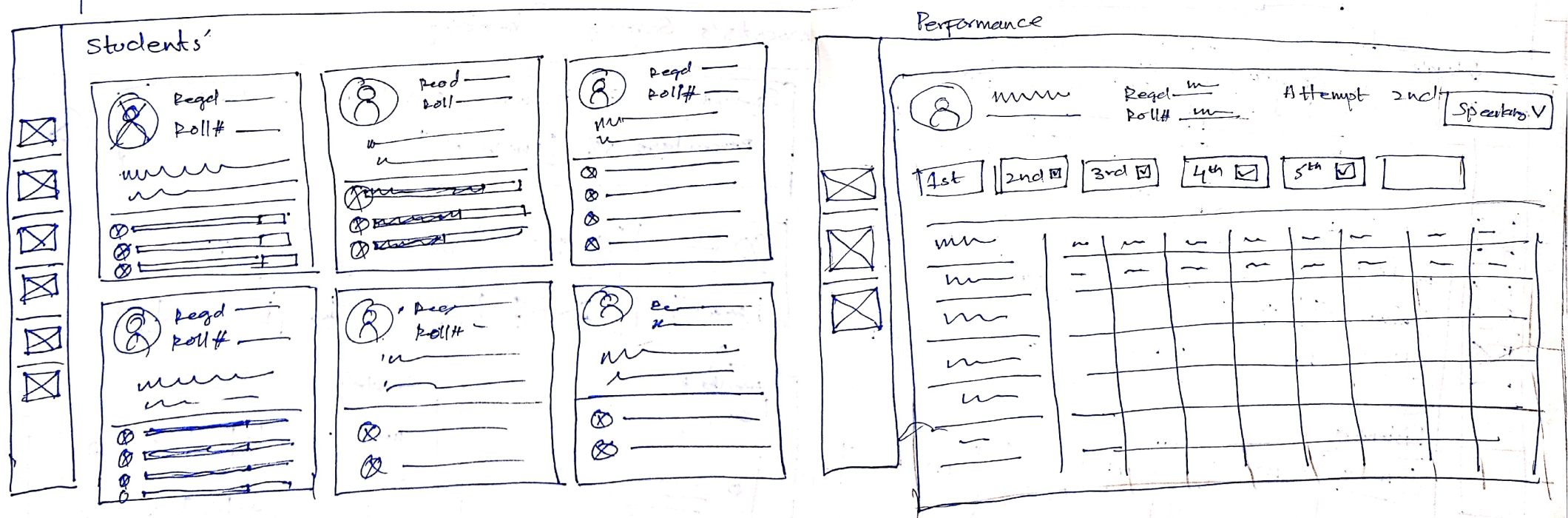
All the paper wireframes (mobile , tab , desktop ) for students' lists and their performance



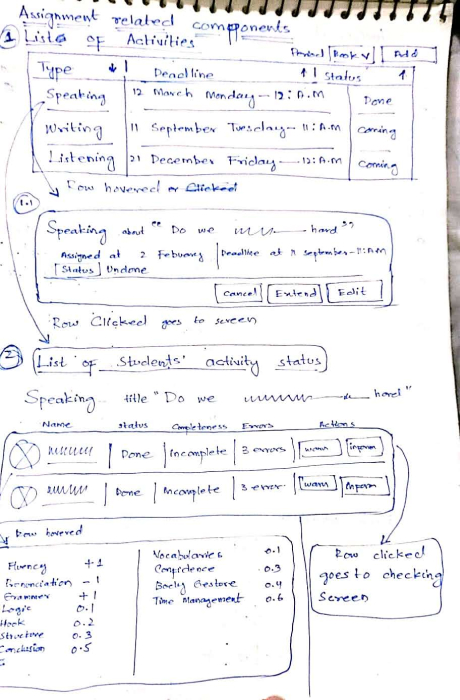
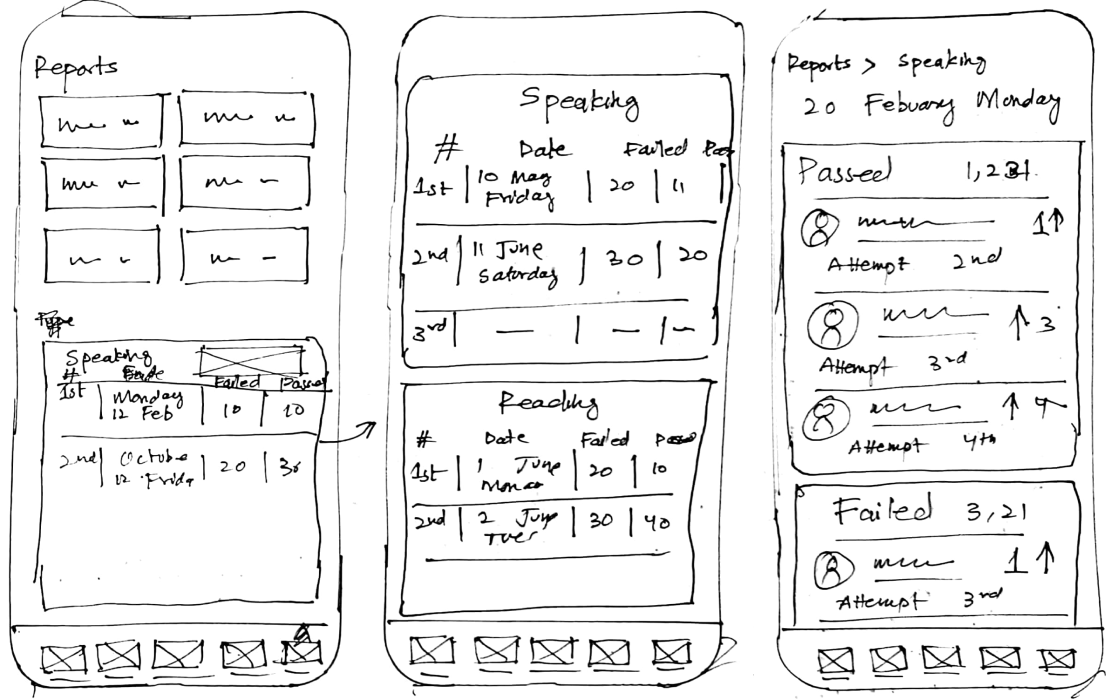
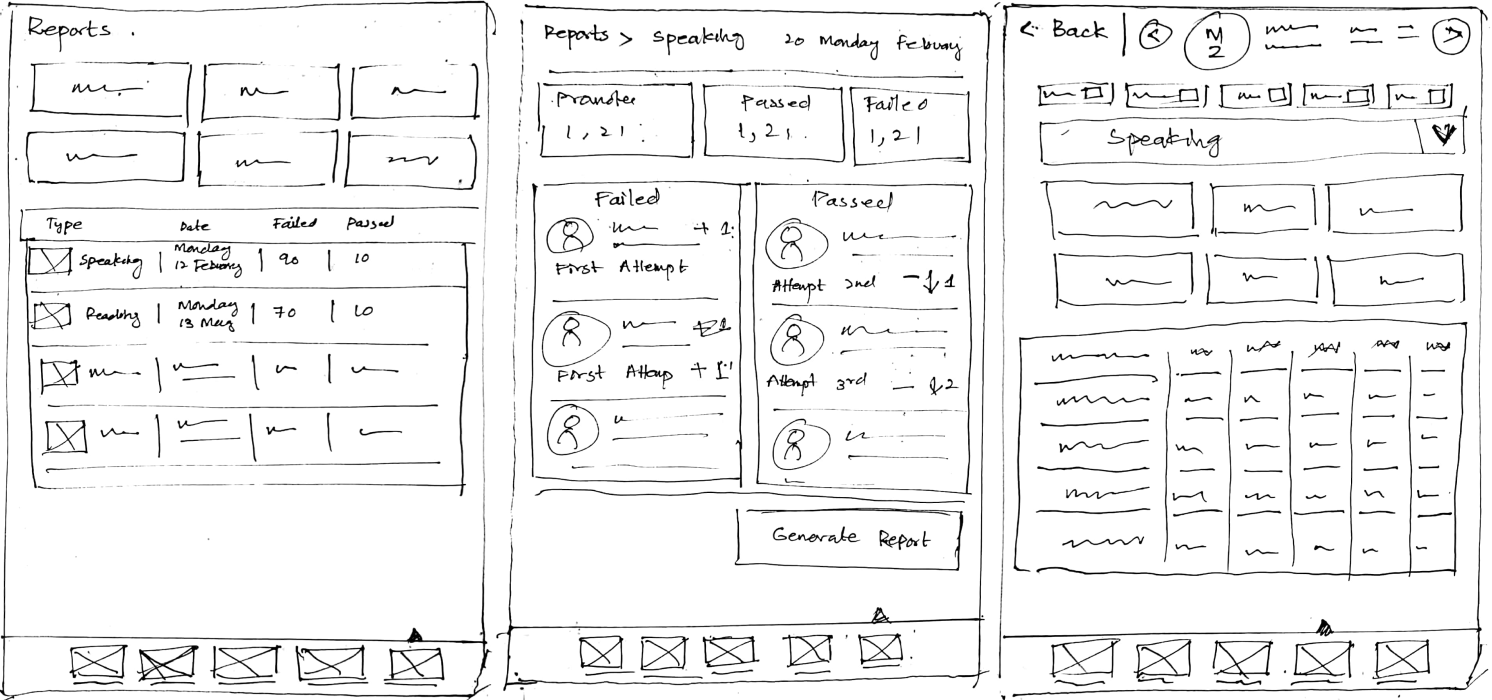
All the paper wireframes (mobile , tab , desktop ) for students' activities results .



Digital wireframes were made to build up low-fidelity prototype and test with end users
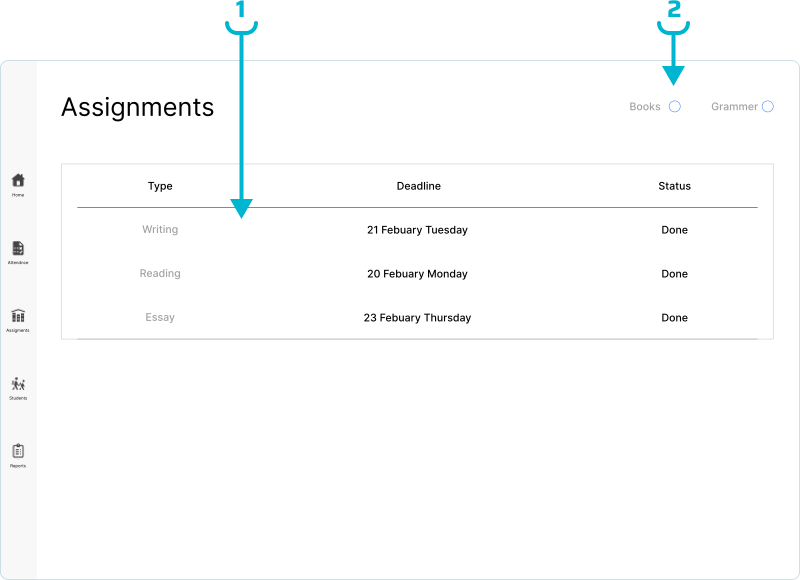
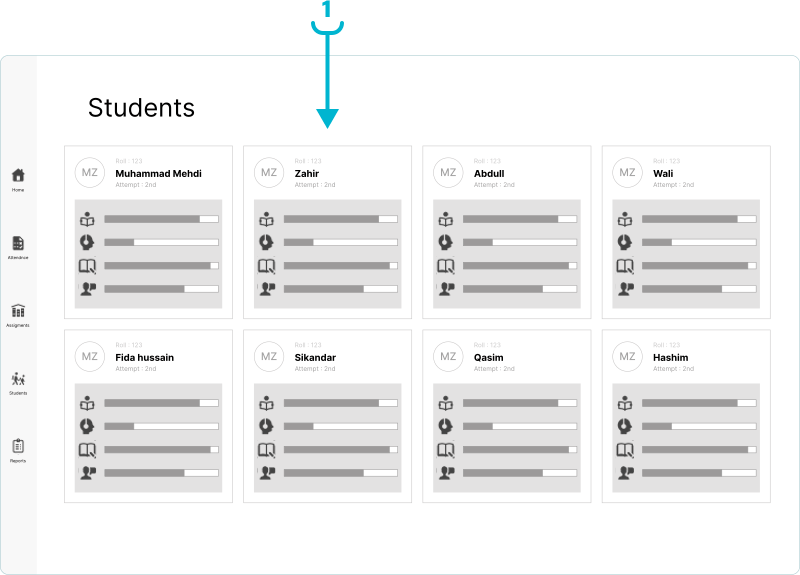
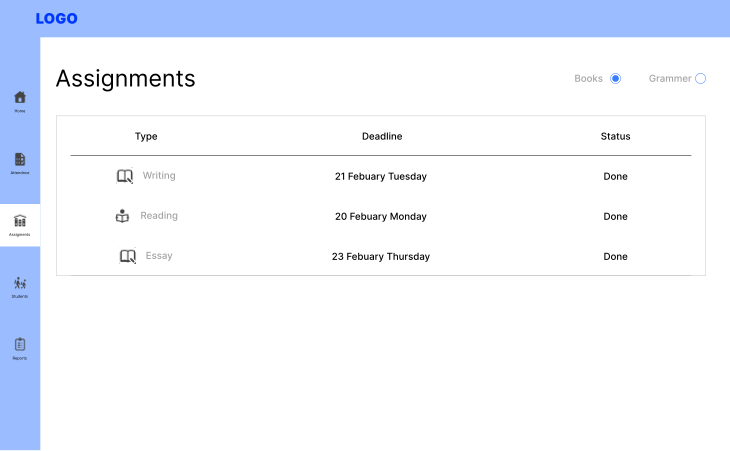
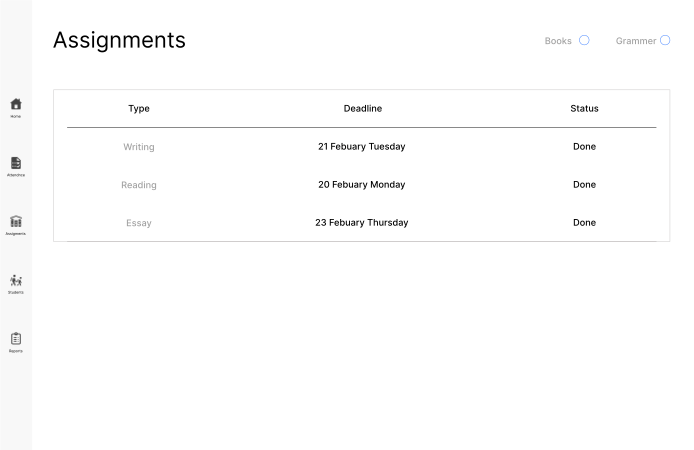
1
Click able row which takes to other screen
2
Radio buttons used to filter assignments from both periods

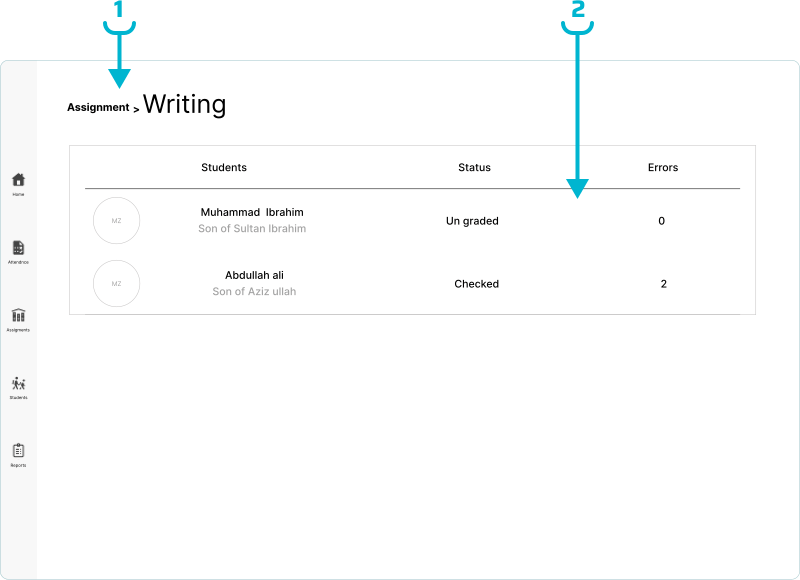
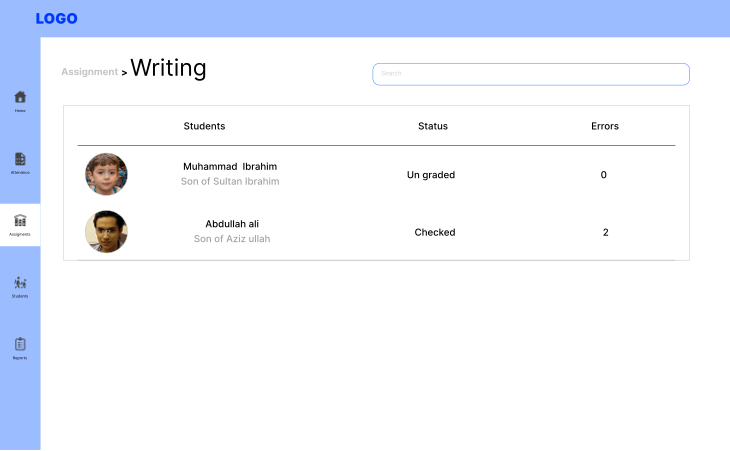
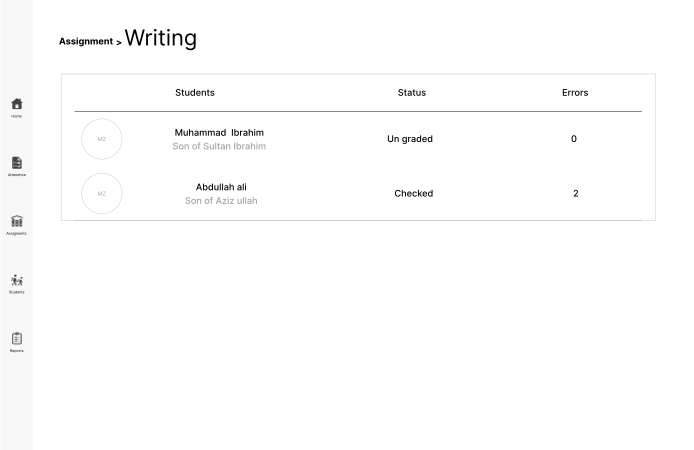
1
Easy navigation method to go back to list of activities
2
List of students assignments (clickable row ) to check which one is graded or not

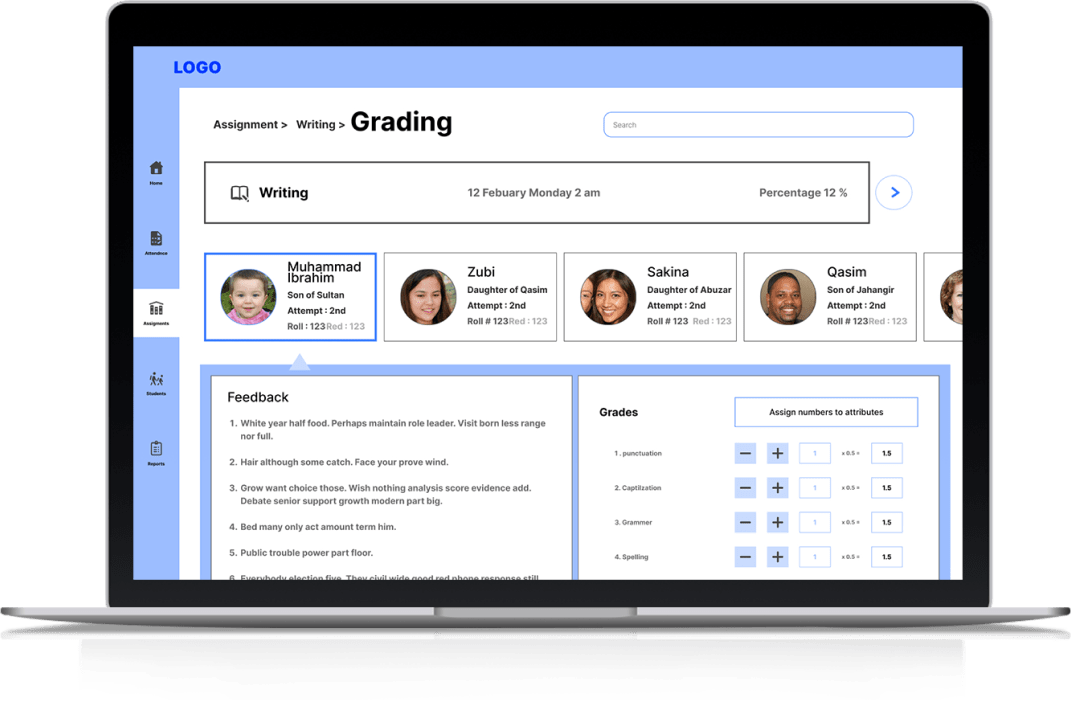
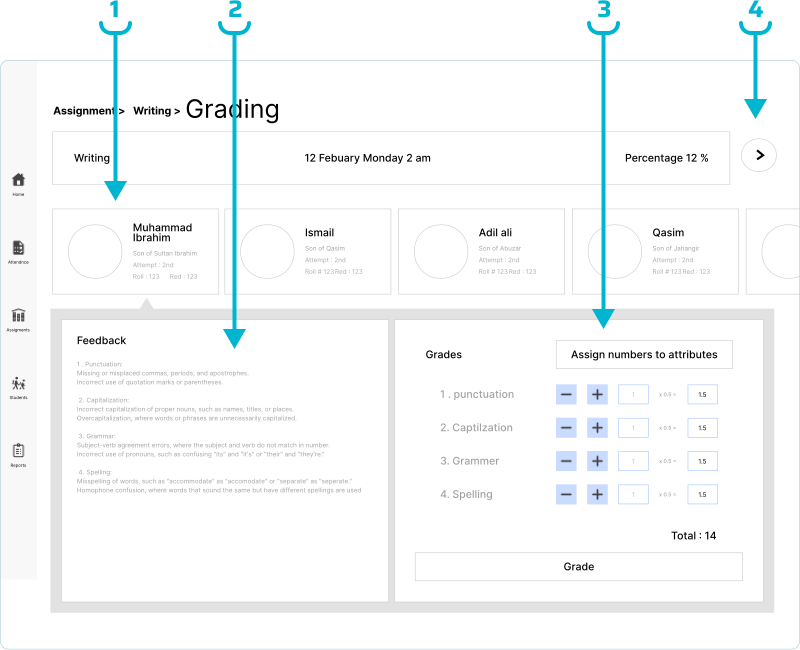
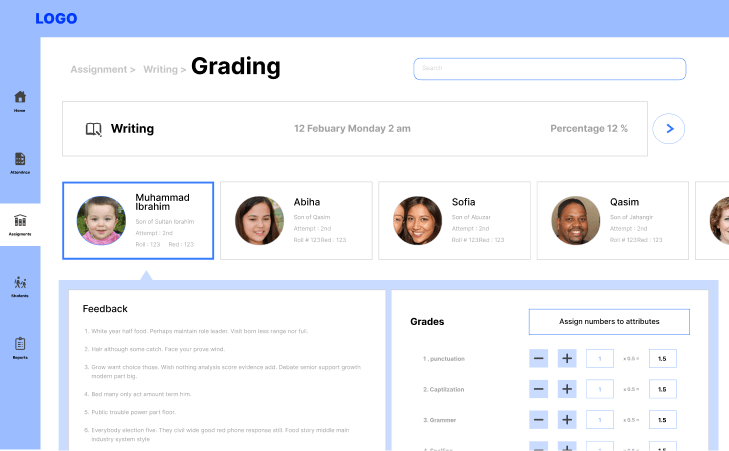
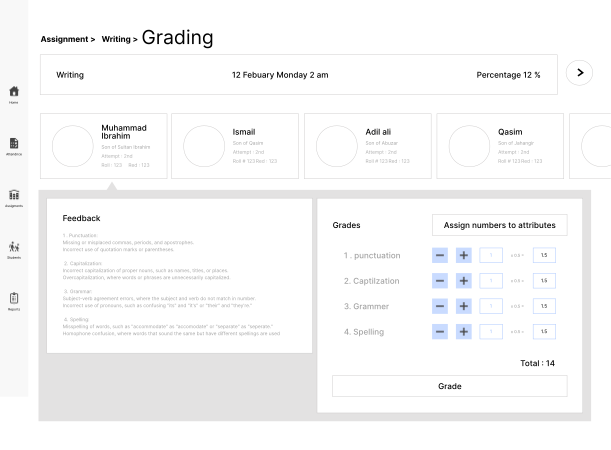
1
Carousel of students to easily navigate and grade
2
Feedback for errors in hard copy of assignment by numbers
3
Number deduction as per error
4
Carousal to move from one activity to another easily

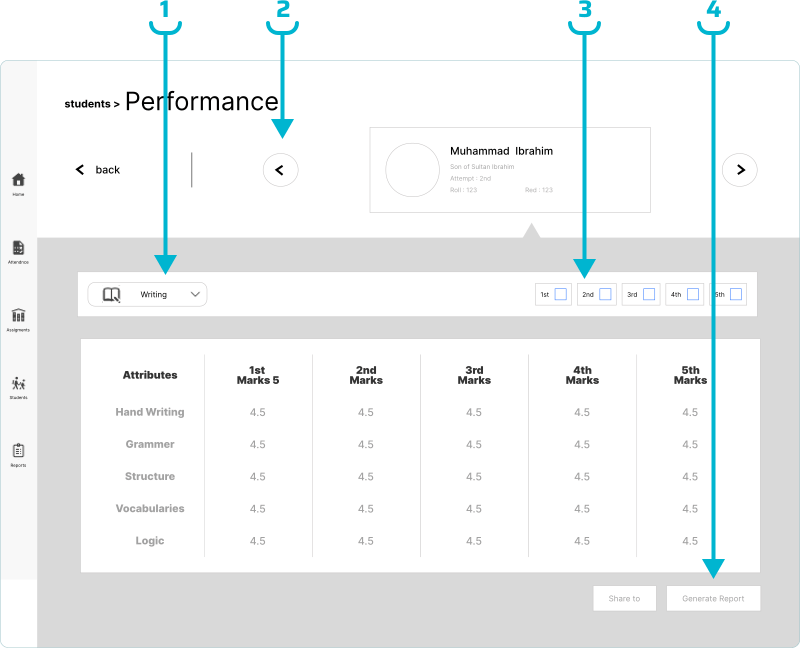
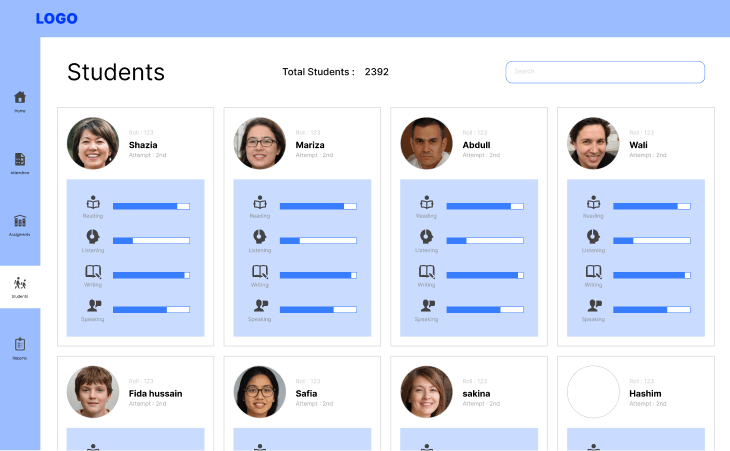
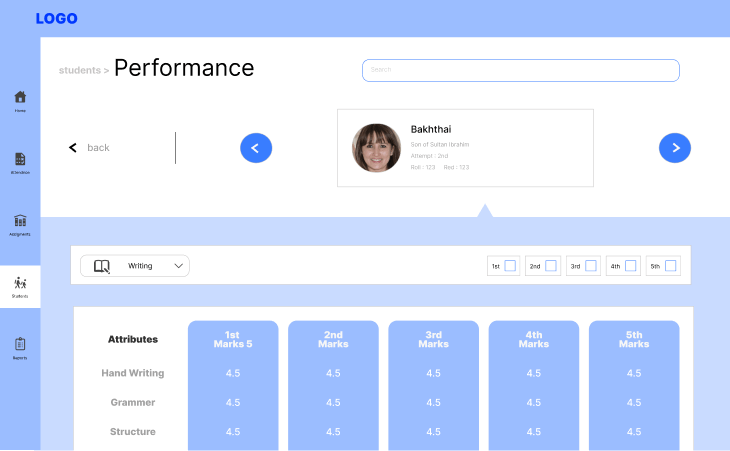
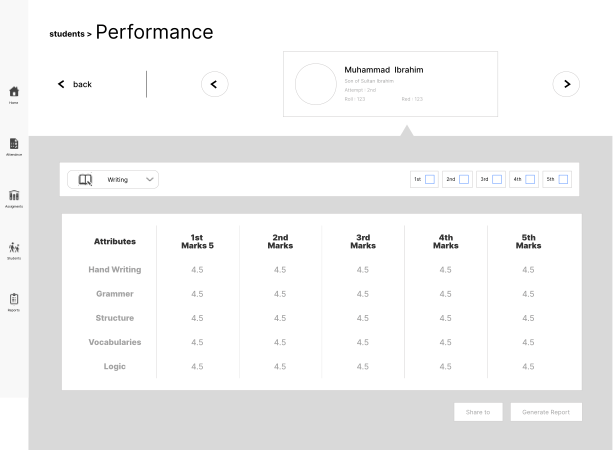
1
Single student card with his/her performance

1
Dropdown to select activity
2
Carousel to easily move to students
3
Checklist to view number of activity in table
4
Button to generate report

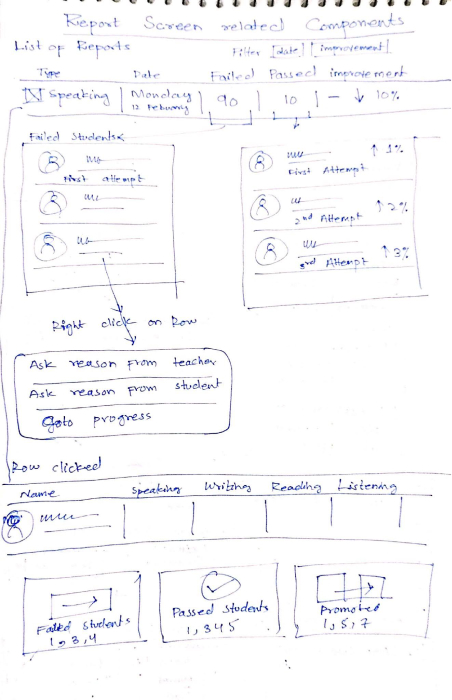
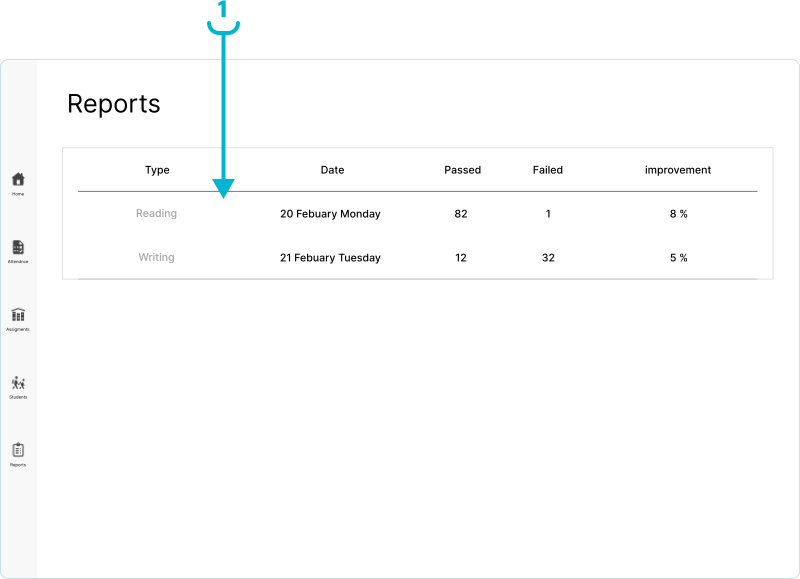
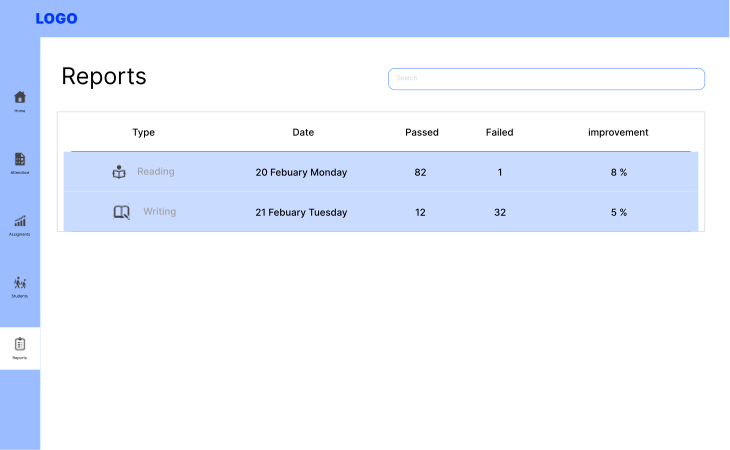
1
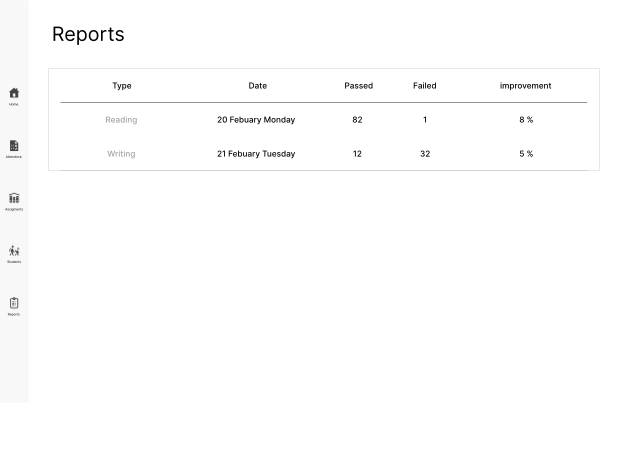
Reports of activities. Each activity row is clickable

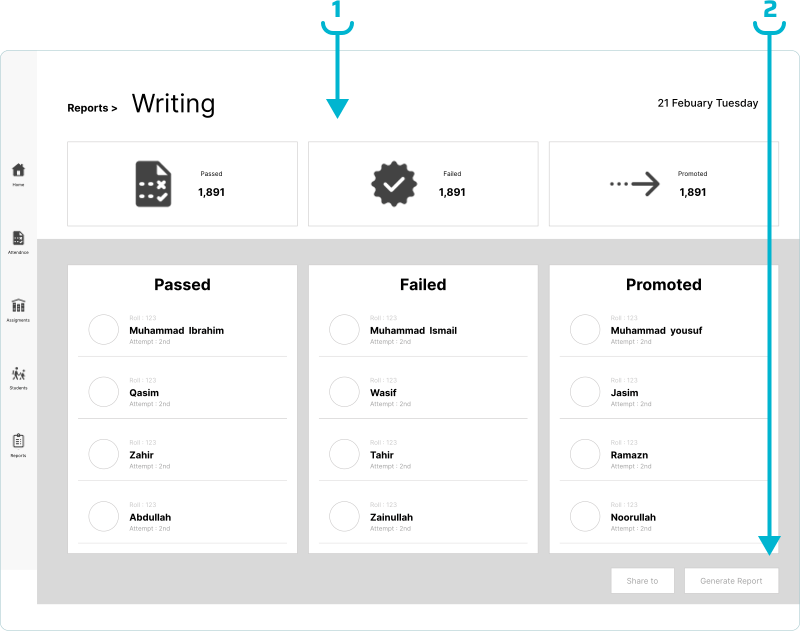
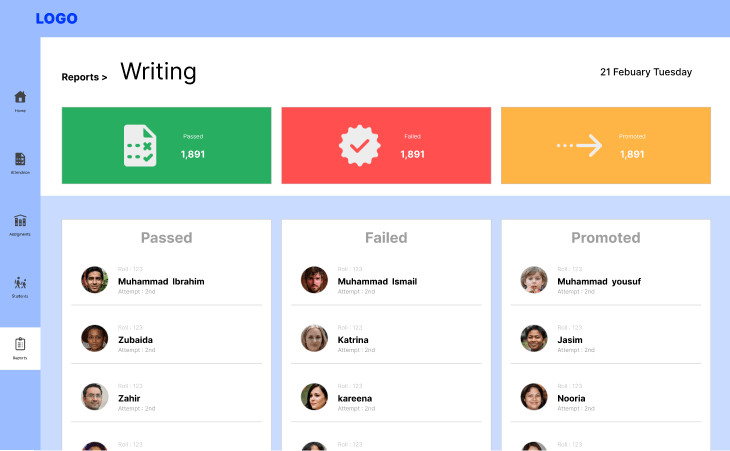
1
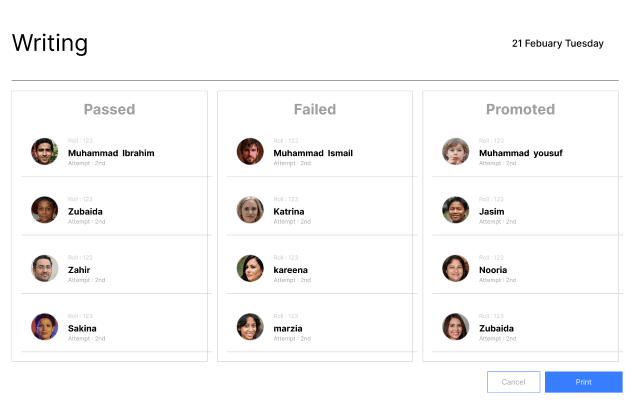
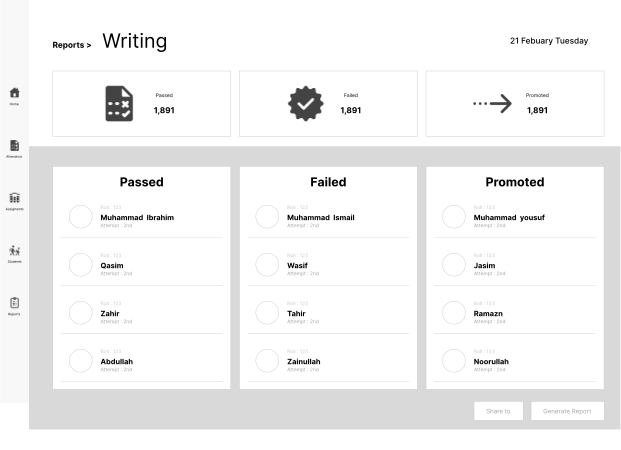
Total students passed failed , promtoed
2
CTA to print the report

Low fidelity protype was made to be tested with end users to identify early possible errors of product
Check Low_fidelity prototype
Low - fidelity Prototype was made and tested with users as results we got some insights
Task 1 :
Go to assignment screen , select a assignment then select a student and add feedback and adjust numbers according to errors and grade the assignment .
Follow-up 1 :
Was the task easy or difficult ? Do you want to change anything about the user flow of this task ?
Task 2 :
Find the Students screen ,select a students and go generate a performance card of the student .
Follow-up 2 :
Was the task easy or difficult ? Do you want to change anything about the user flow of this task ?
Task 3 :
Go to the Report screen ,select any report and go generate a report .
Follow-up 3 :
Was the task easy or difficult ? Do you want to change anything about the user flow of this task ?
Question
How do you feel about this app , Please share your experience with this app what you liked and disliked ?
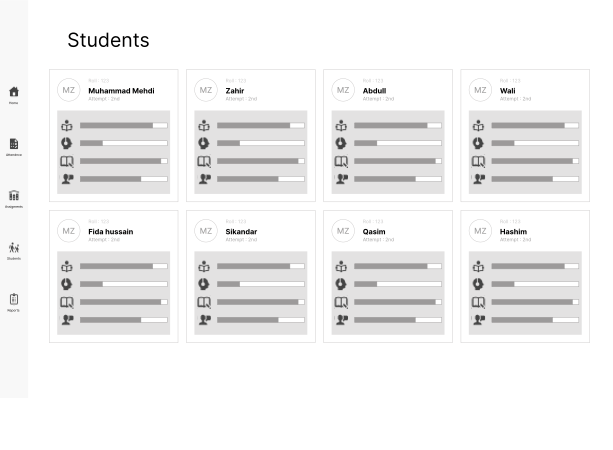
Students total number in and students and report screen
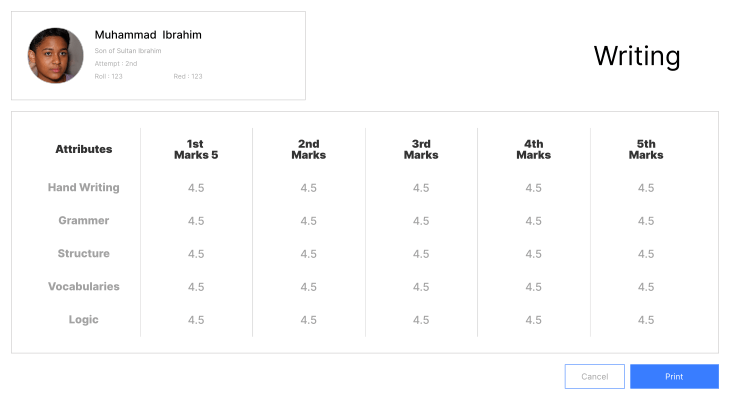
Preview screen for students performance and report screen
Label for each skill icons
Search filter for performance and report screen
Based on usability study insights, the designs and prototype were iterated upon then mockups were made for High Fidelity prototyping







Based on usability insights, label for each skill icons are added search input for student screen was added and preview model for student’s performance as added






Based on usability insights , search filter for report screen , Students total number in report screen , Preview screen model added before printing the report






High fidelity prototype developed after usability study for a refined user experience.
Check High_fidelity prototype
Headings and labels are used to make it easy to be read by screen reader
The alt text added to each option for screen reader tool
The end-users agreed: to the usefulness of the product while grading the assignments ,looks of the product , smooth navigation and other mini interactive components .
The things I learned are that while conducting interviews for first research the potentials user can bring more impact then the biases , hypothesis or other data .
Testing High-fidelity prototype with end user for further new insights
Ideating new UI solutions for report lists in report screen and activity lists in assignment screen .Also testing them with A/B testing approach with end users
Prototyping and testing of the remaining complementary screens like attendance and Home
I am big thankful to you for reviewing my on course (google UX design) project case study .